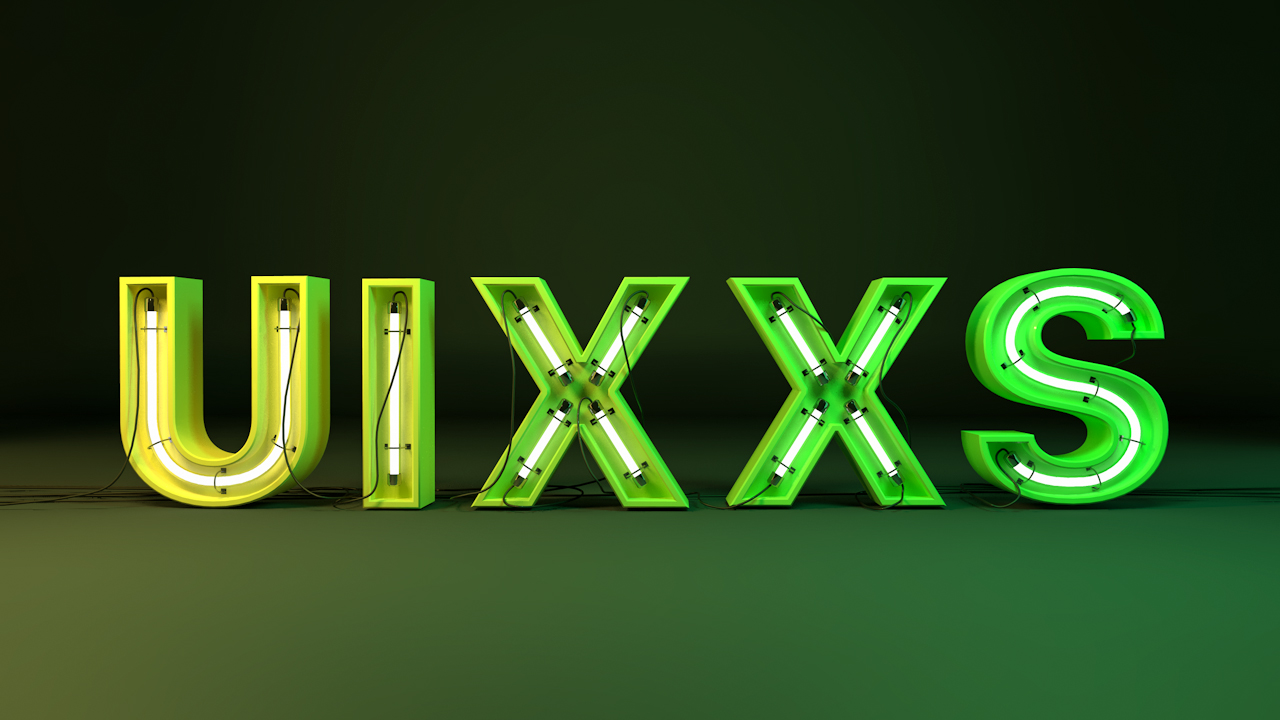
我们先看如下最终效果图:

一、基础建模部分
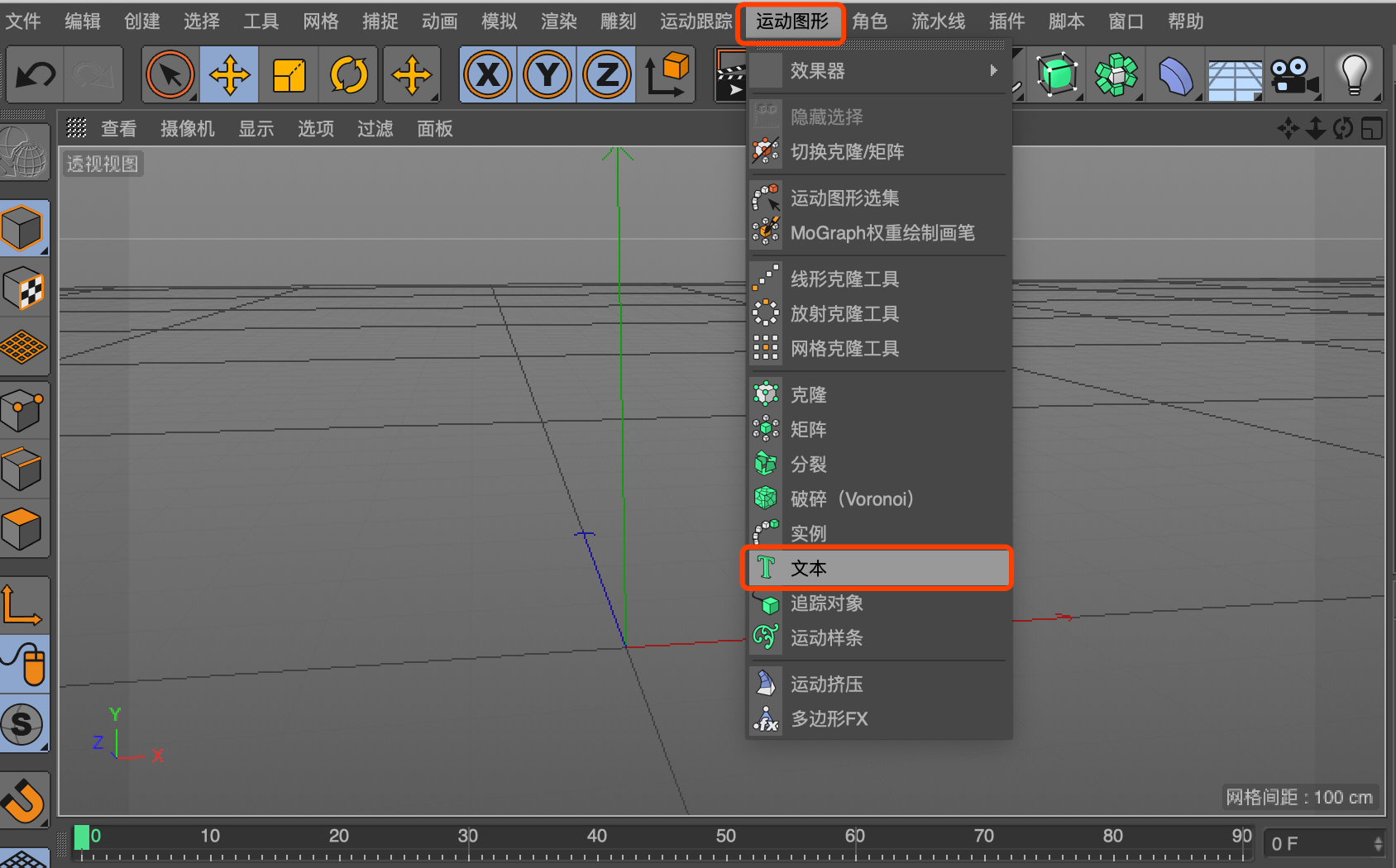
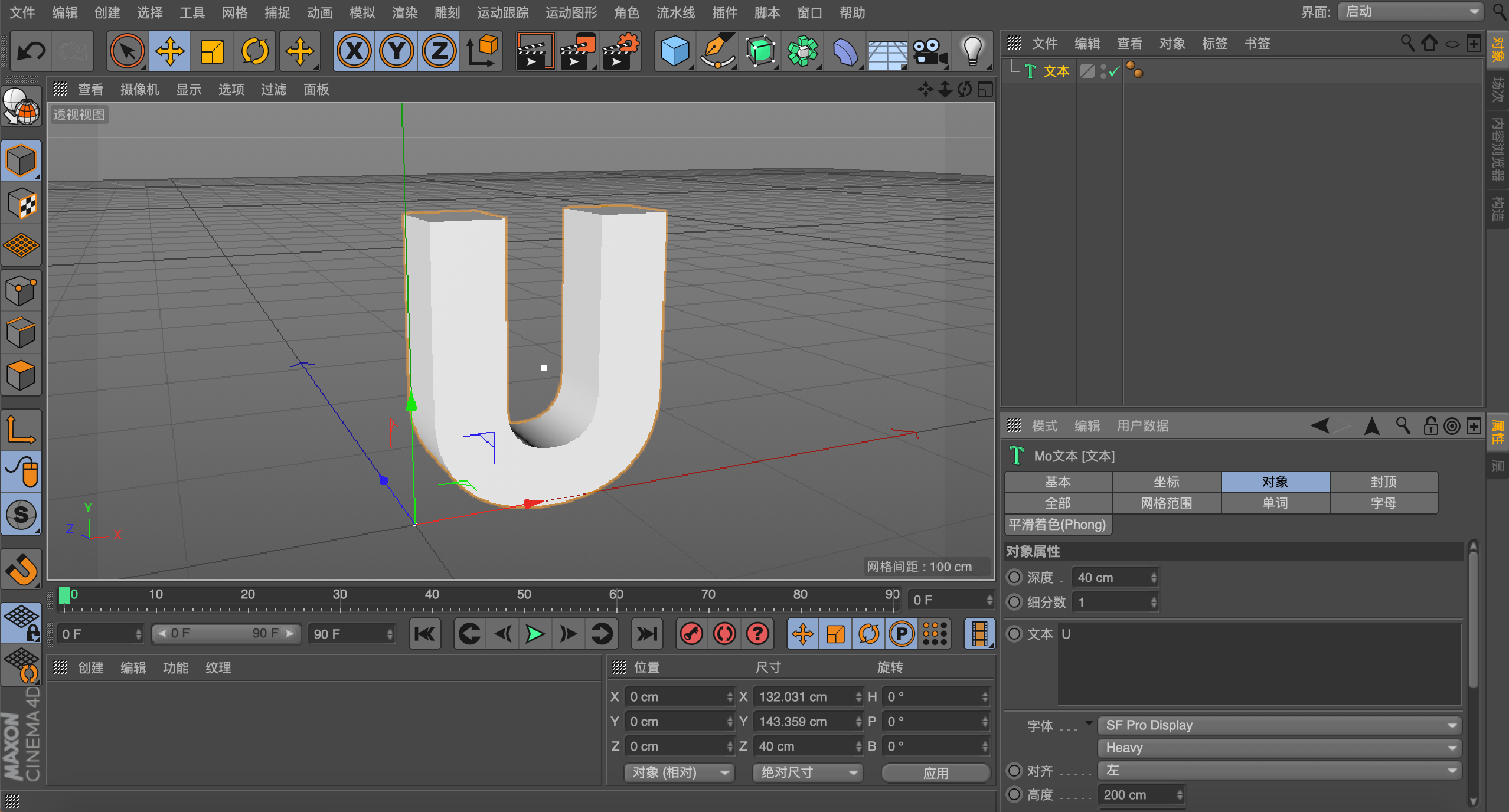
1、在“运动图形”中点击“文本”,文本中输入“U”,设置字体、字体样式及深度(文字的厚度);


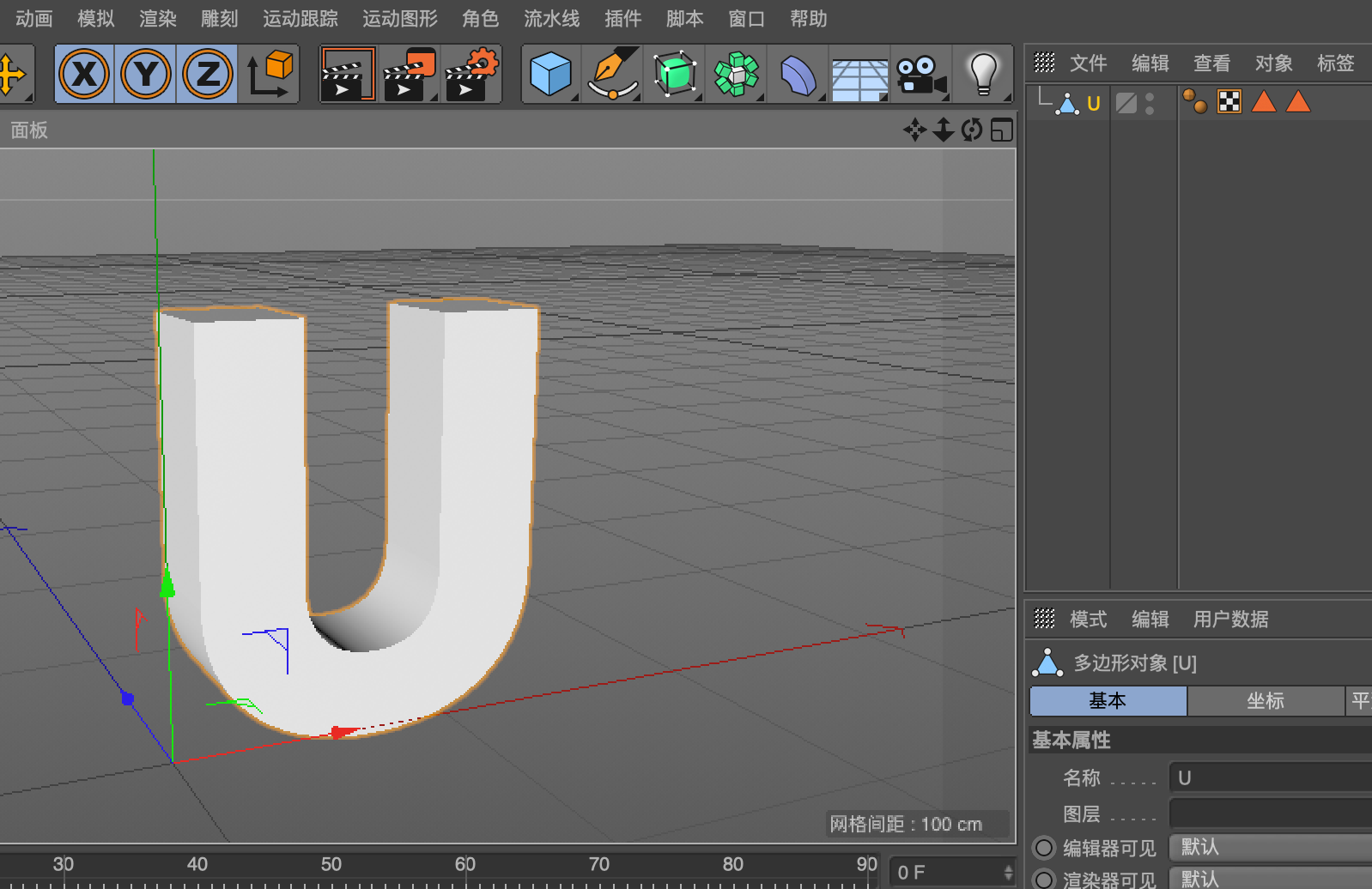
2、将文本C掉,点击文本图层——右键——选择子级,接着右键——连接对象+删除,将图层重命名为“U”;

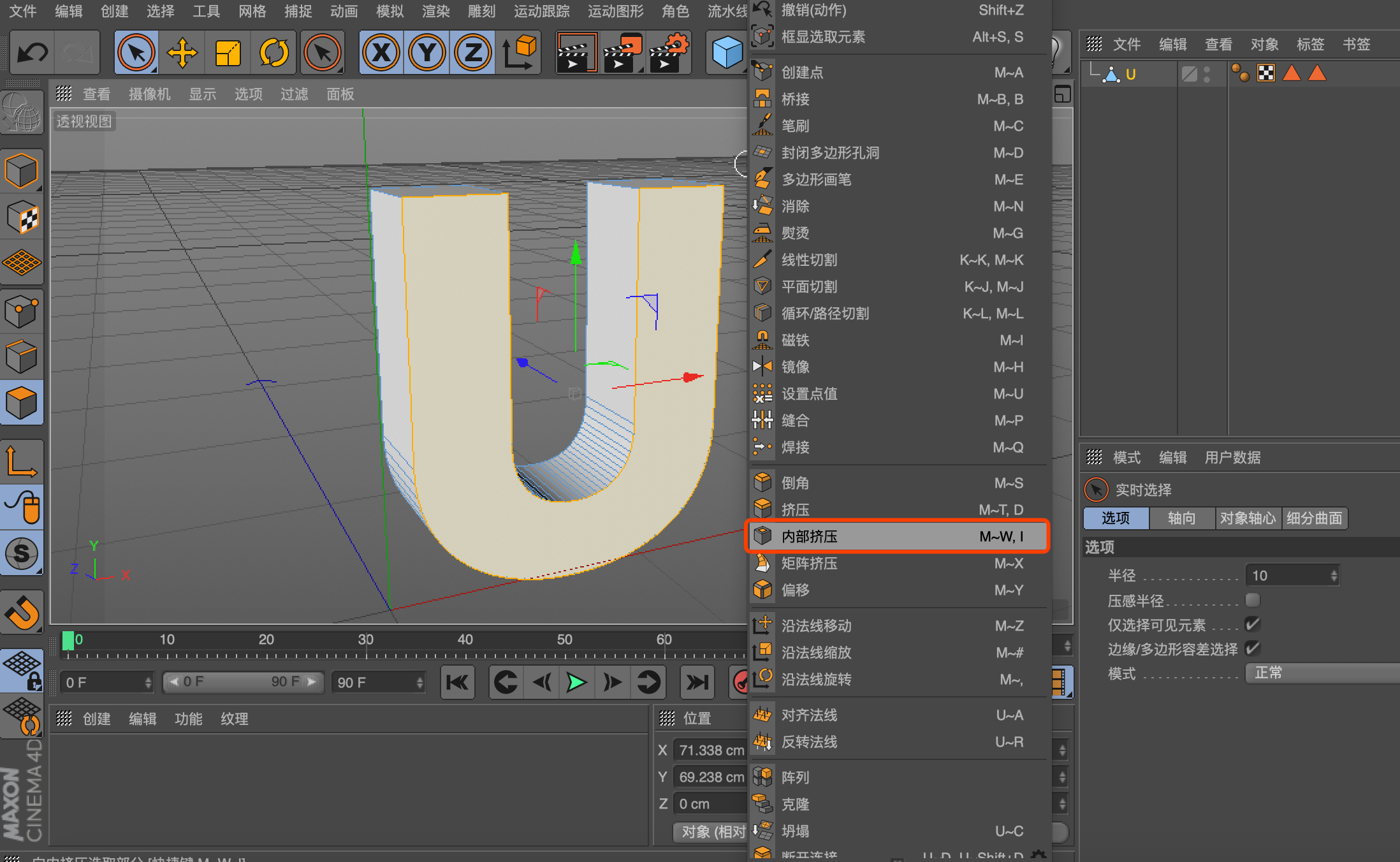
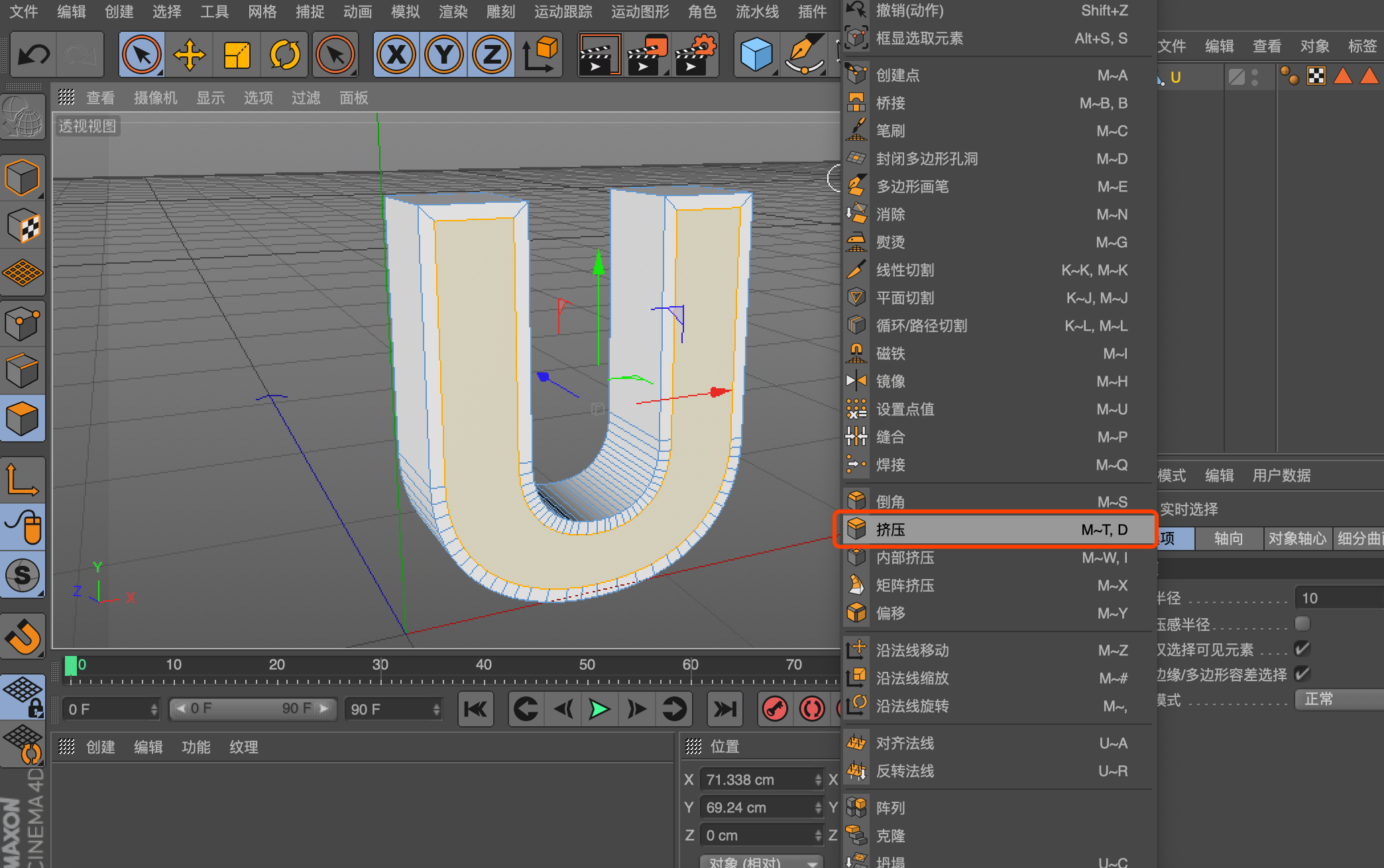
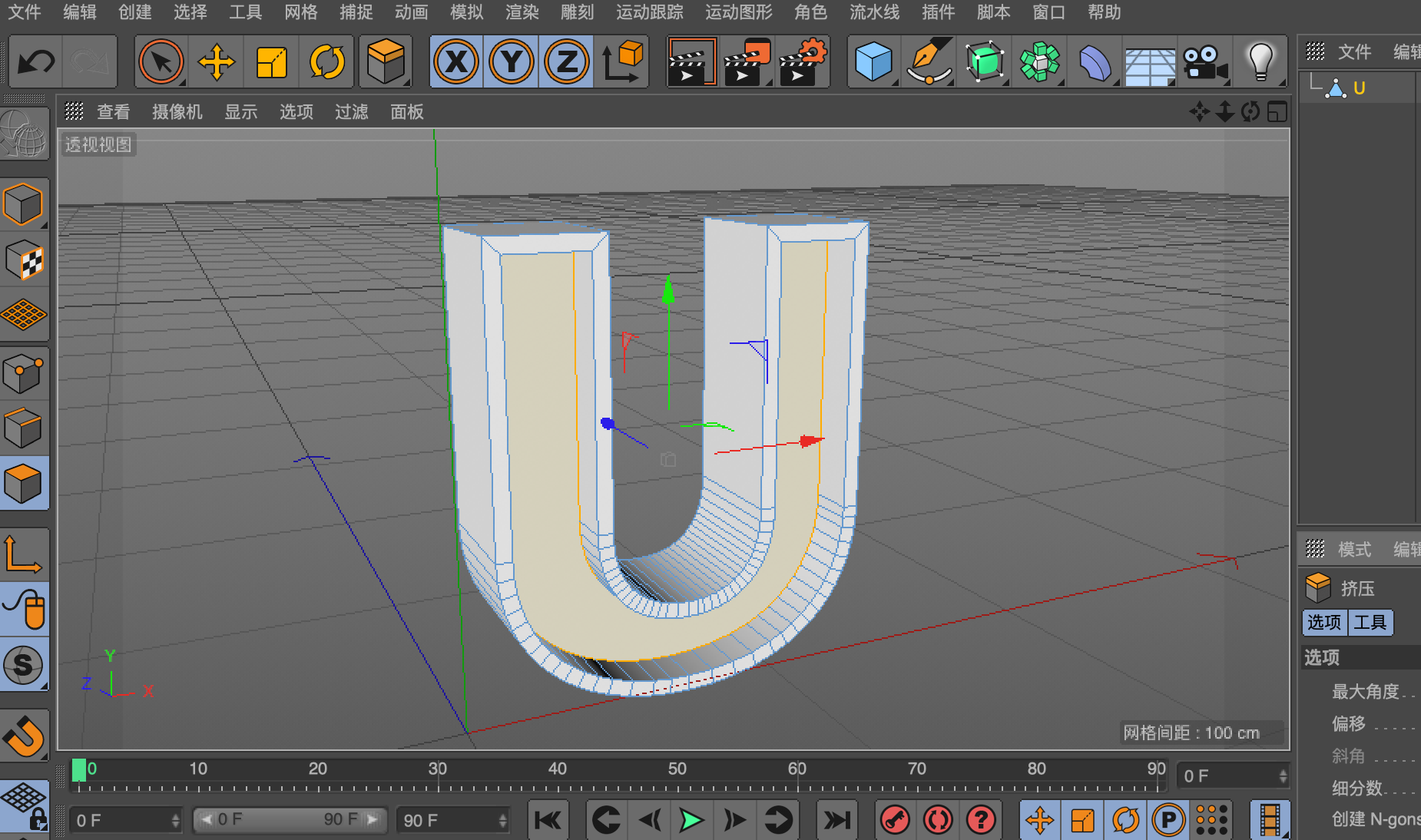
3、选中文本U图层,切换面模式,选中前方的面,通过“内部挤压”和“挤压”制作出立体字的凹槽(如果出现青色的线,可以在“过滤”中将N-gon线去掉);



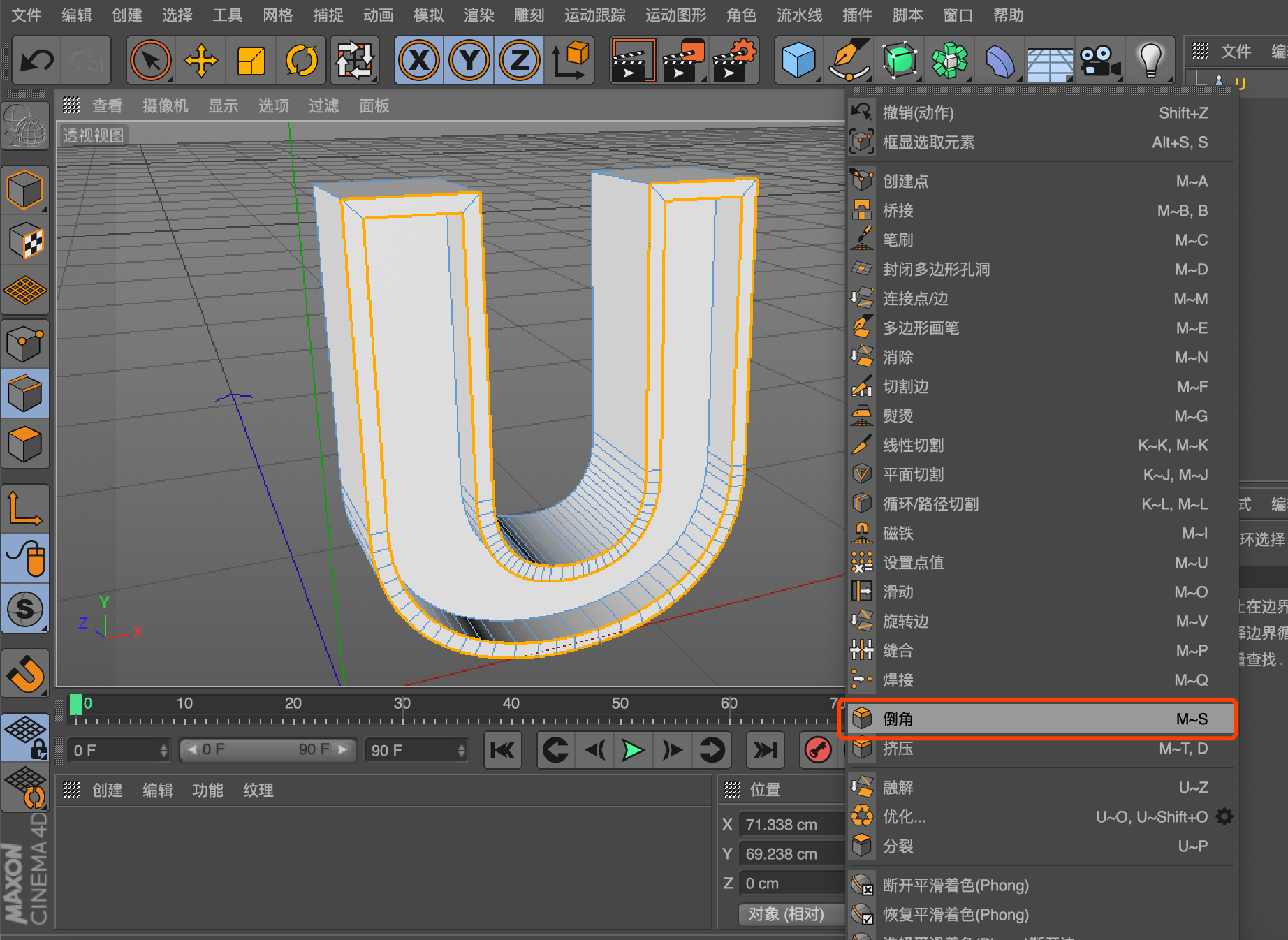
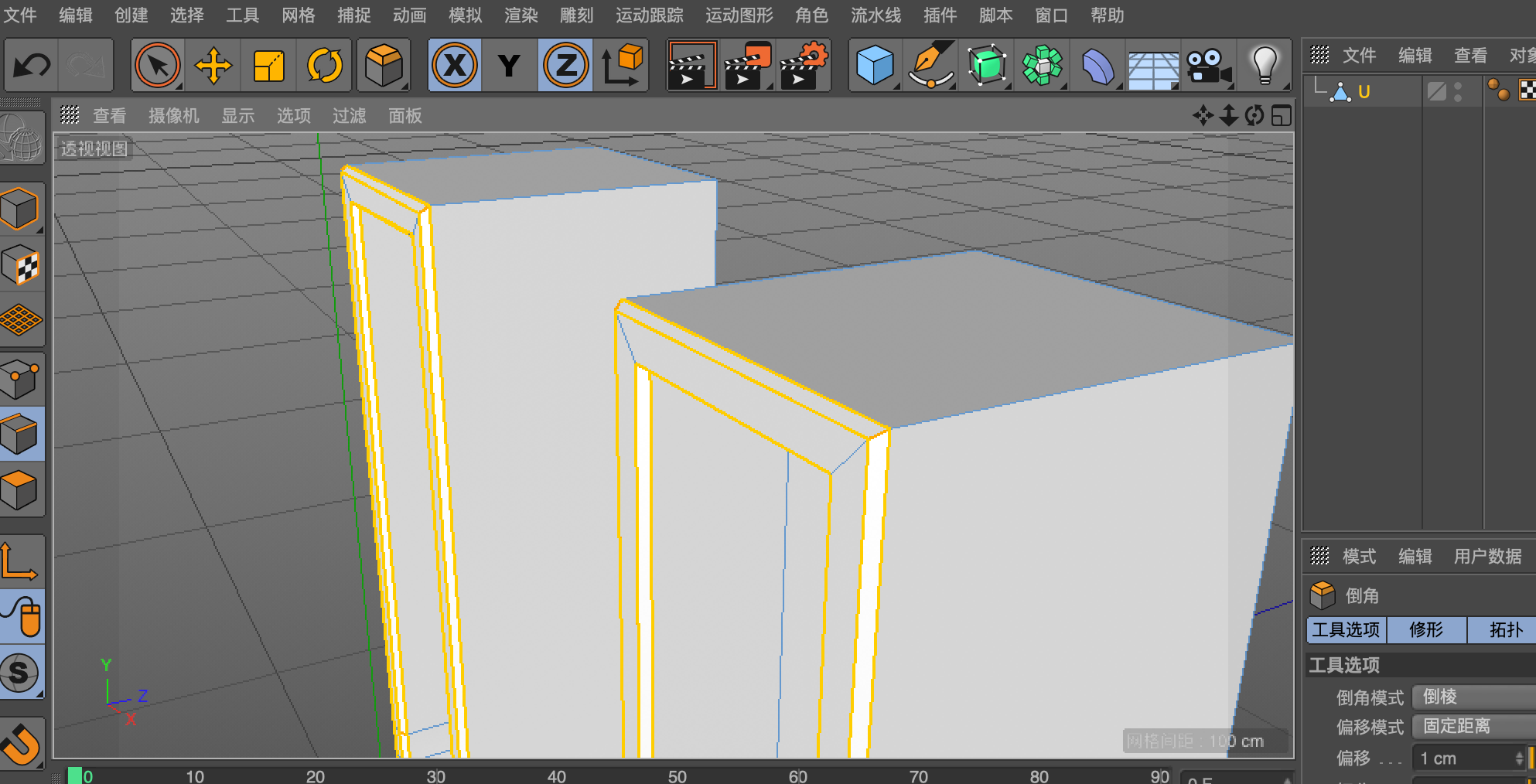
4、切换点模式,Ctrl+A全选所有点,右键——优化。接着切换线模式,选择对象的轮廓线,右键——倒角,添加倒角,便于后期渲染效果更佳;


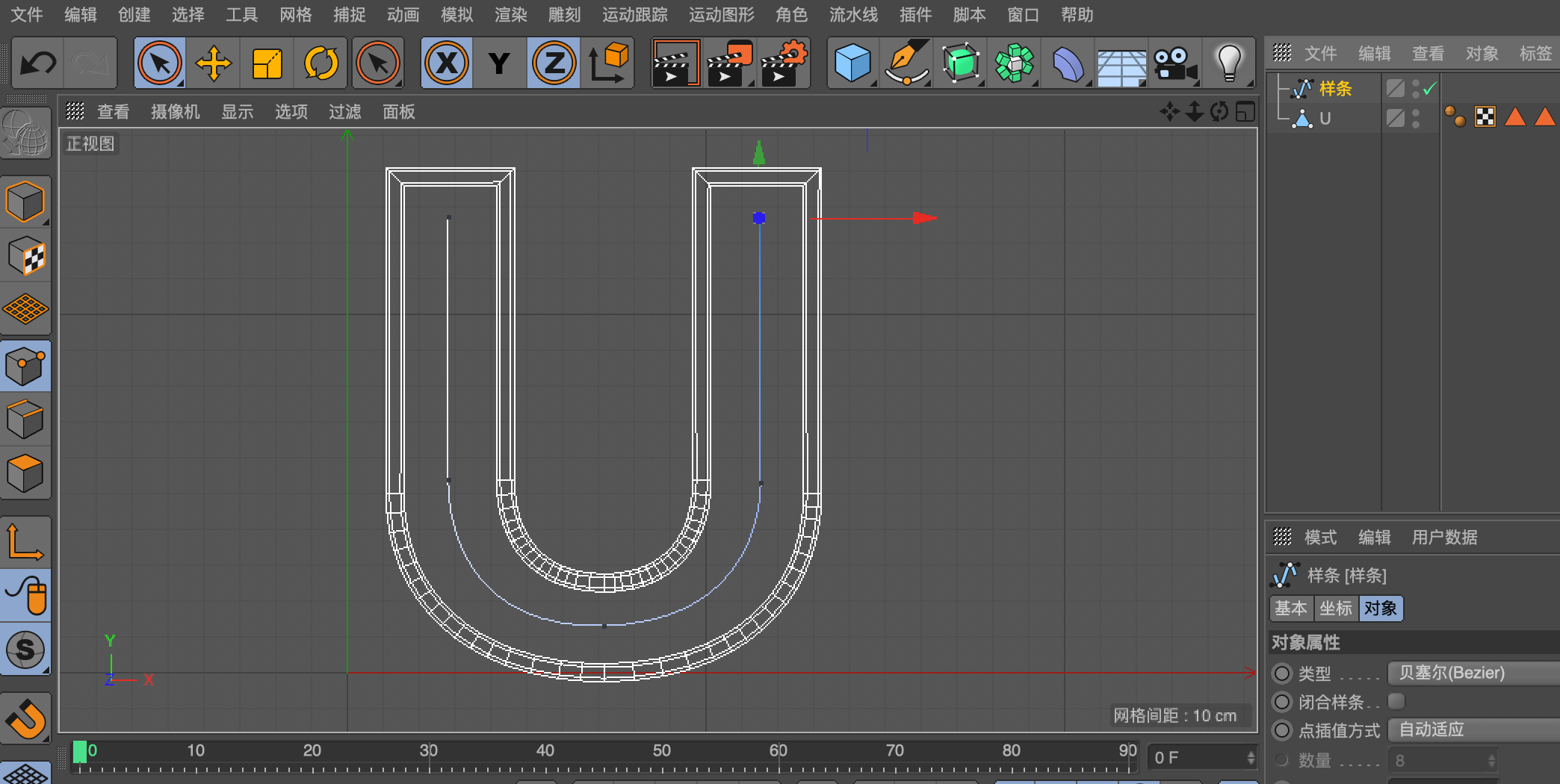
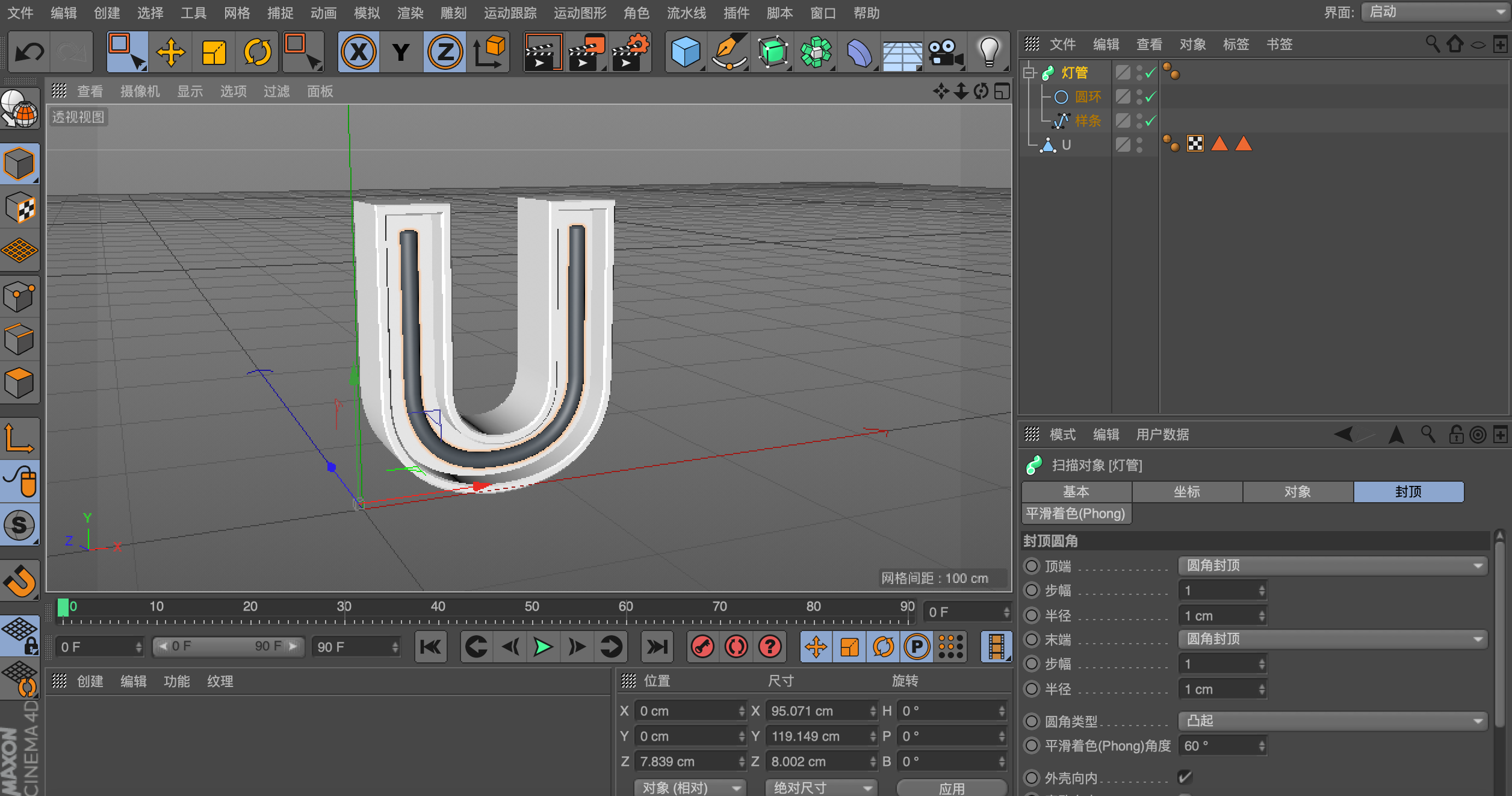
5、切换正视图,用画笔工具绘制出灯管的路径,新建一个圆环作为截面,添加扫描生成器;修改扫描的封顶为“圆角封顶”,调节参数,然后将对象命名为灯管,放入凹槽中(用圆柱制作也可以);


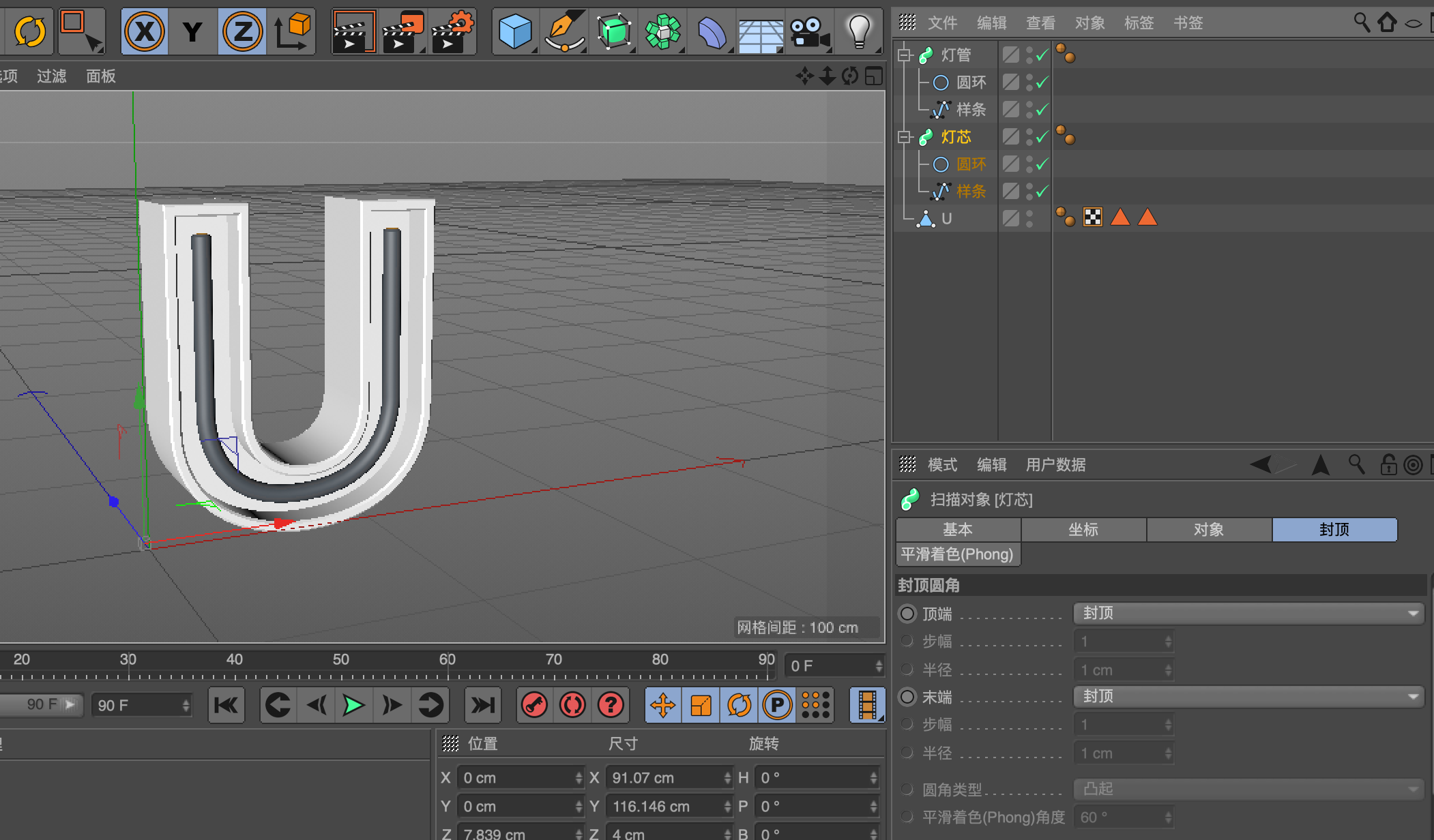
6、将灯管复制一个,把圆环的半径调小一些,扫描的封顶改为“封顶”,命名为灯芯;

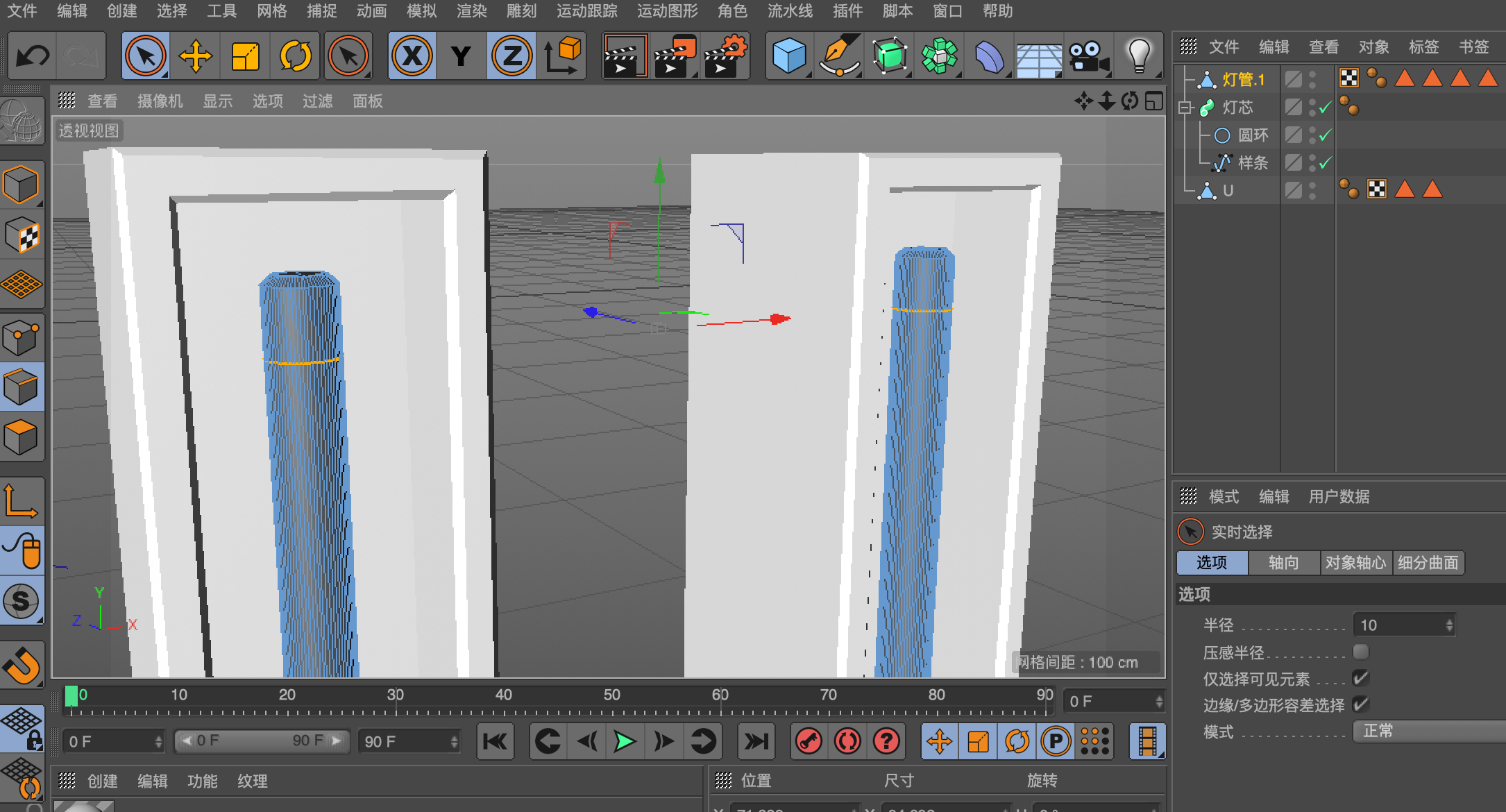
7、将灯管C掉,选择子级,右键——连接对象+删除。切换线模式,右键——循环/路径切割,切两刀。

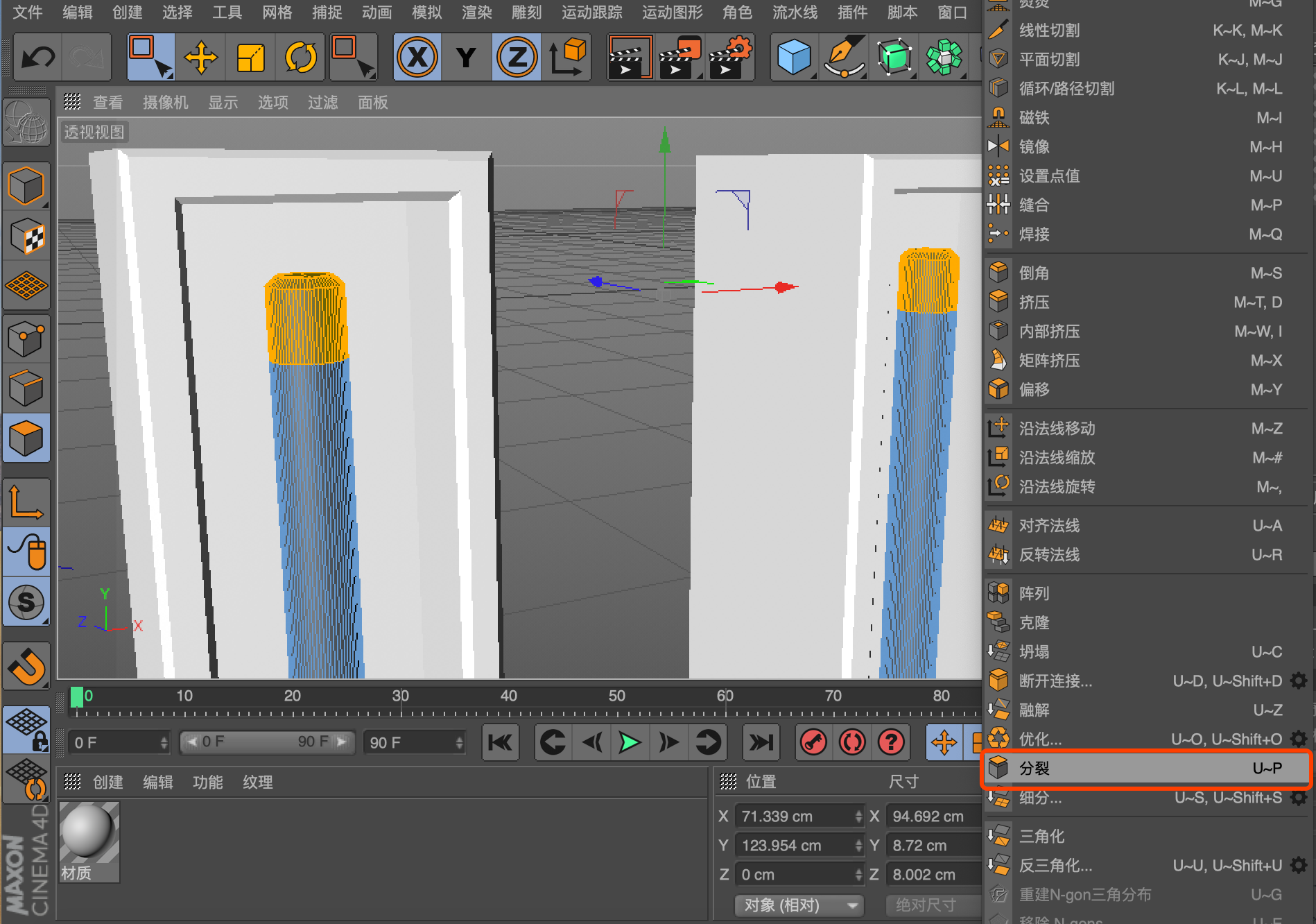
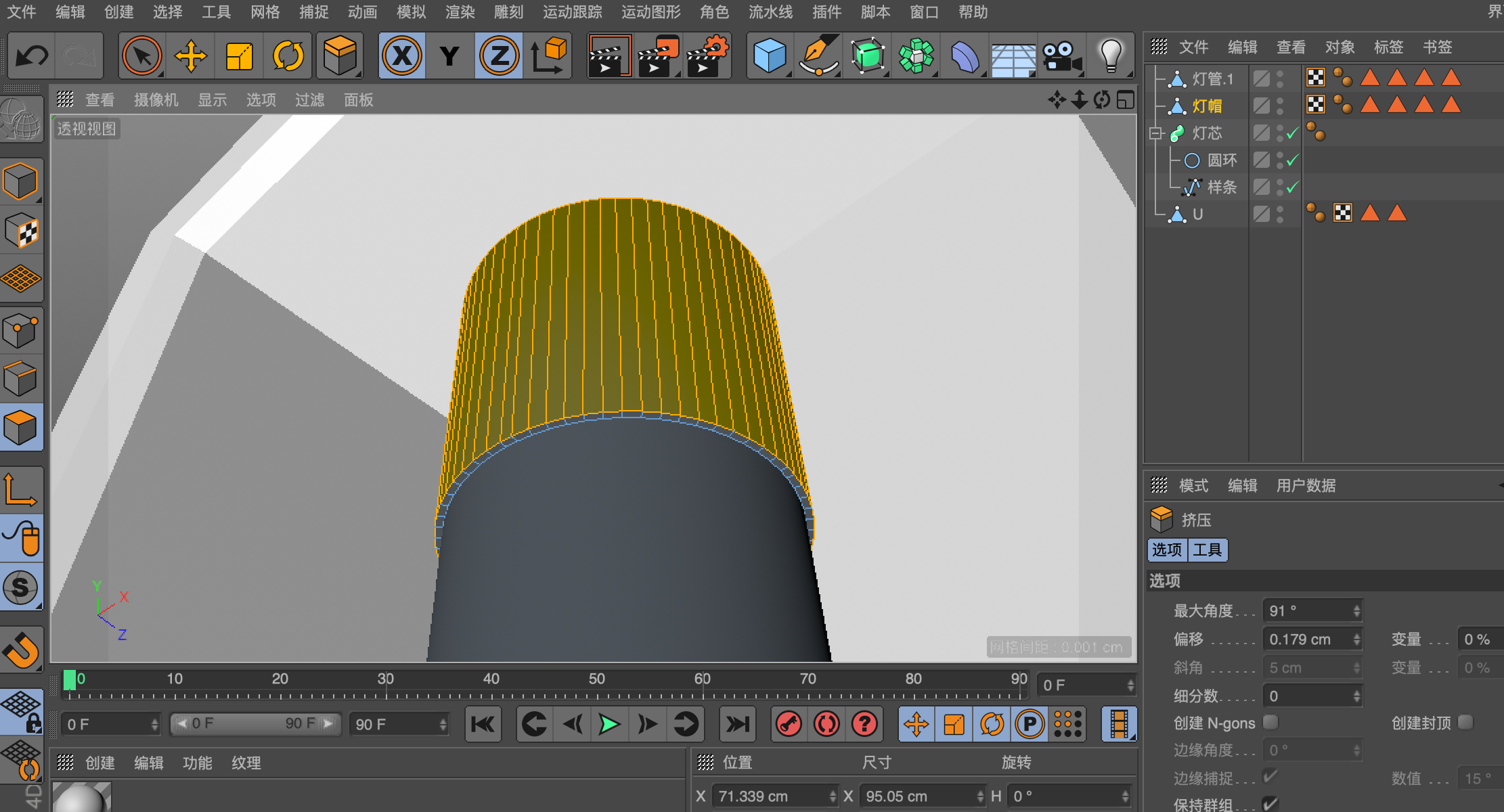
8、切换面模式,用框选工具,框选上面的面,右键——分裂,这样可以将灯管和灯帽分离。将分裂出来的图层命名为“灯帽”,先在点模式下优化所有点,然后在面模式下右键——挤压,挤压出一定的厚度;


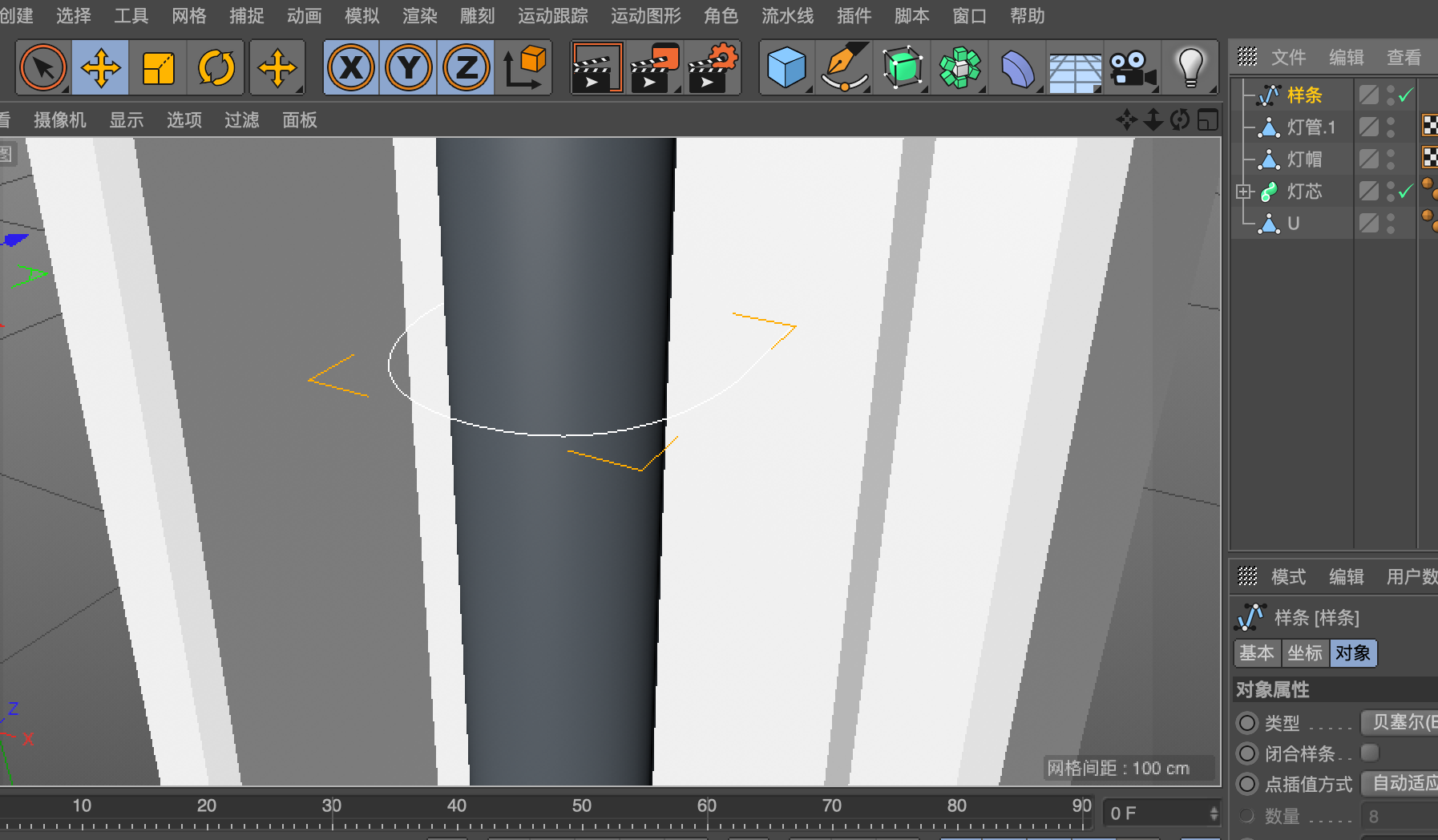
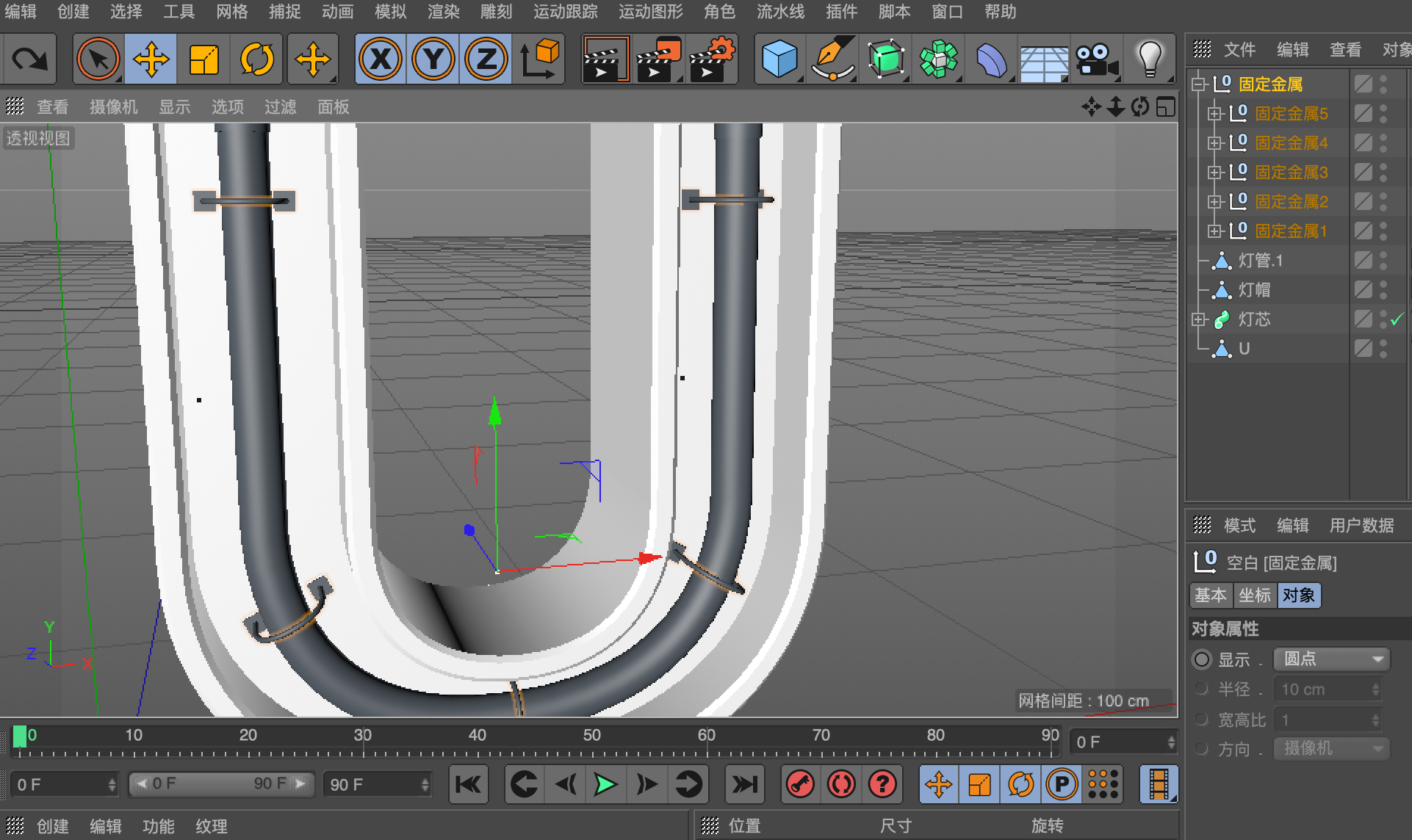
9、接下来需要制作固定灯管的金属部件,先用画笔工具绘制出样条,然后新建圆环,添加扫描生成器,底座薄片用立方体来制作。


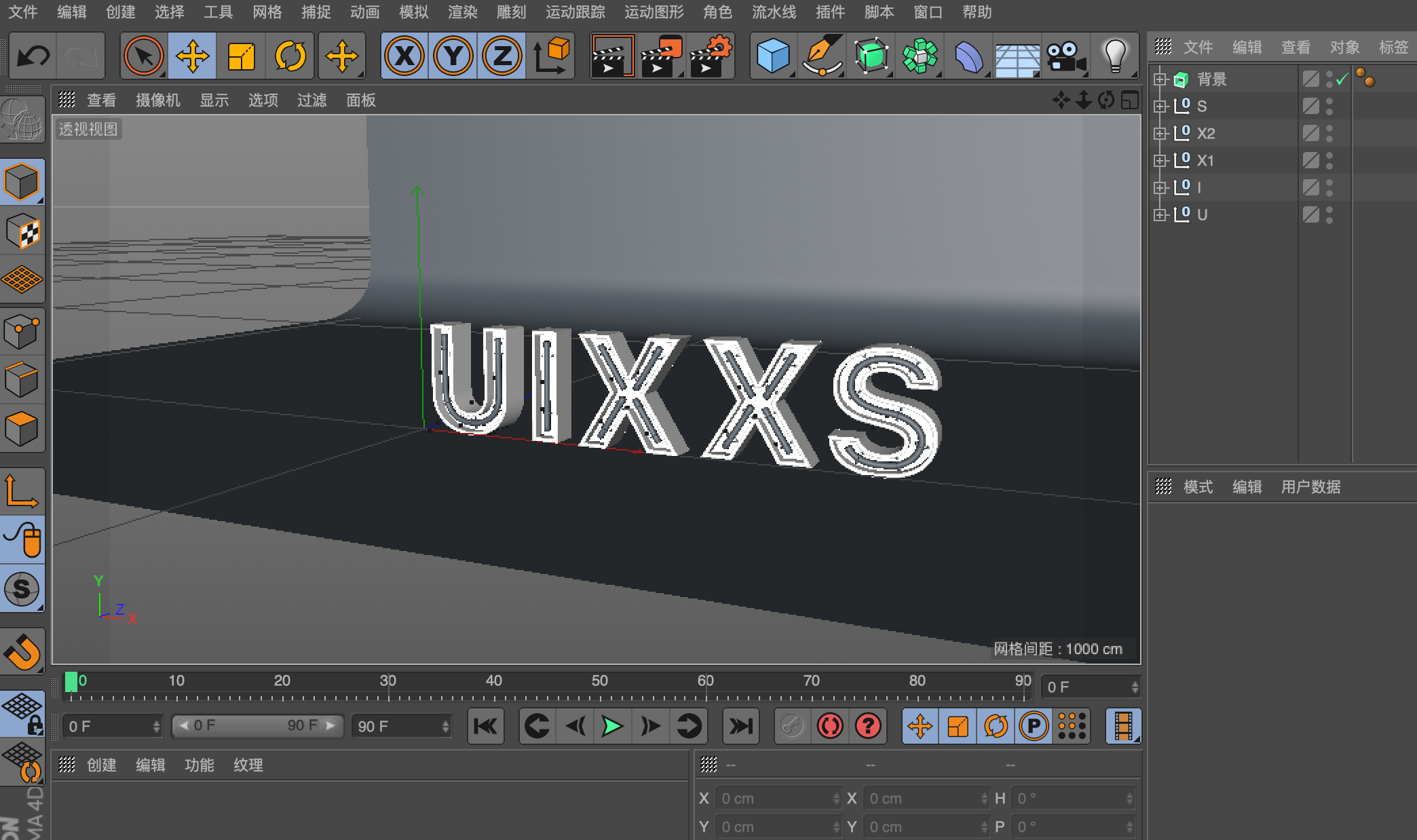
10、使用相同的方法制作出“UIXXS”五个字母,然后通过绘制样条+挤压搭建场景;

11、使用画笔工具绘制样条,添加扫描作为灯管的电线,并且根据需要调整样条线的造型,使视觉效果更丰富;

二、材质部分
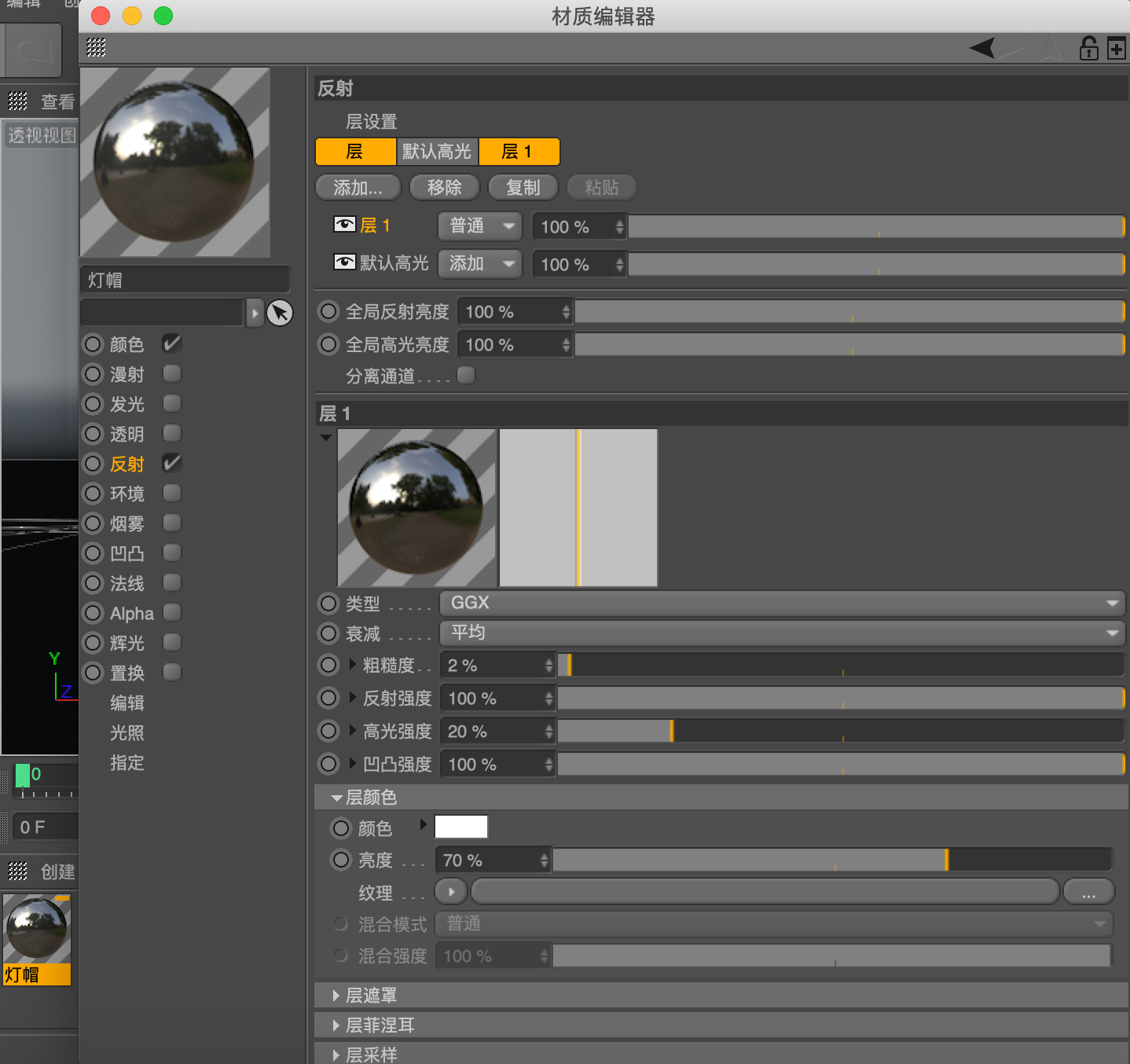
1、新建材质球,作为灯帽和固定金属薄片的材质,反射添加GGX,调整一下亮度及粗糙度;

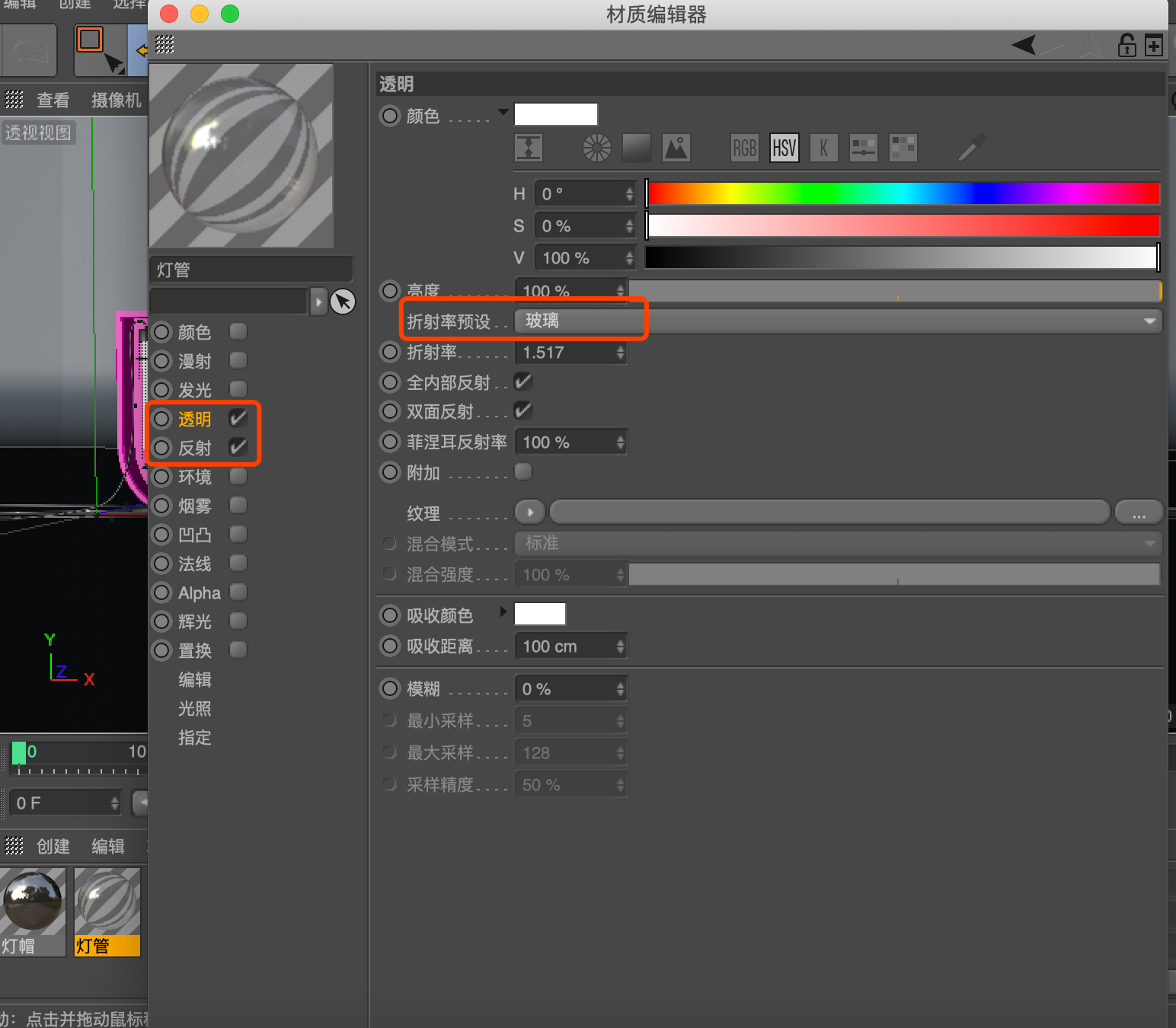
2、新建材质球,勾选透明和反射通道,透明通道里折射率预设改为玻璃,反射添加GGX,层颜色添加菲涅耳,分别调整亮度和混合强度;

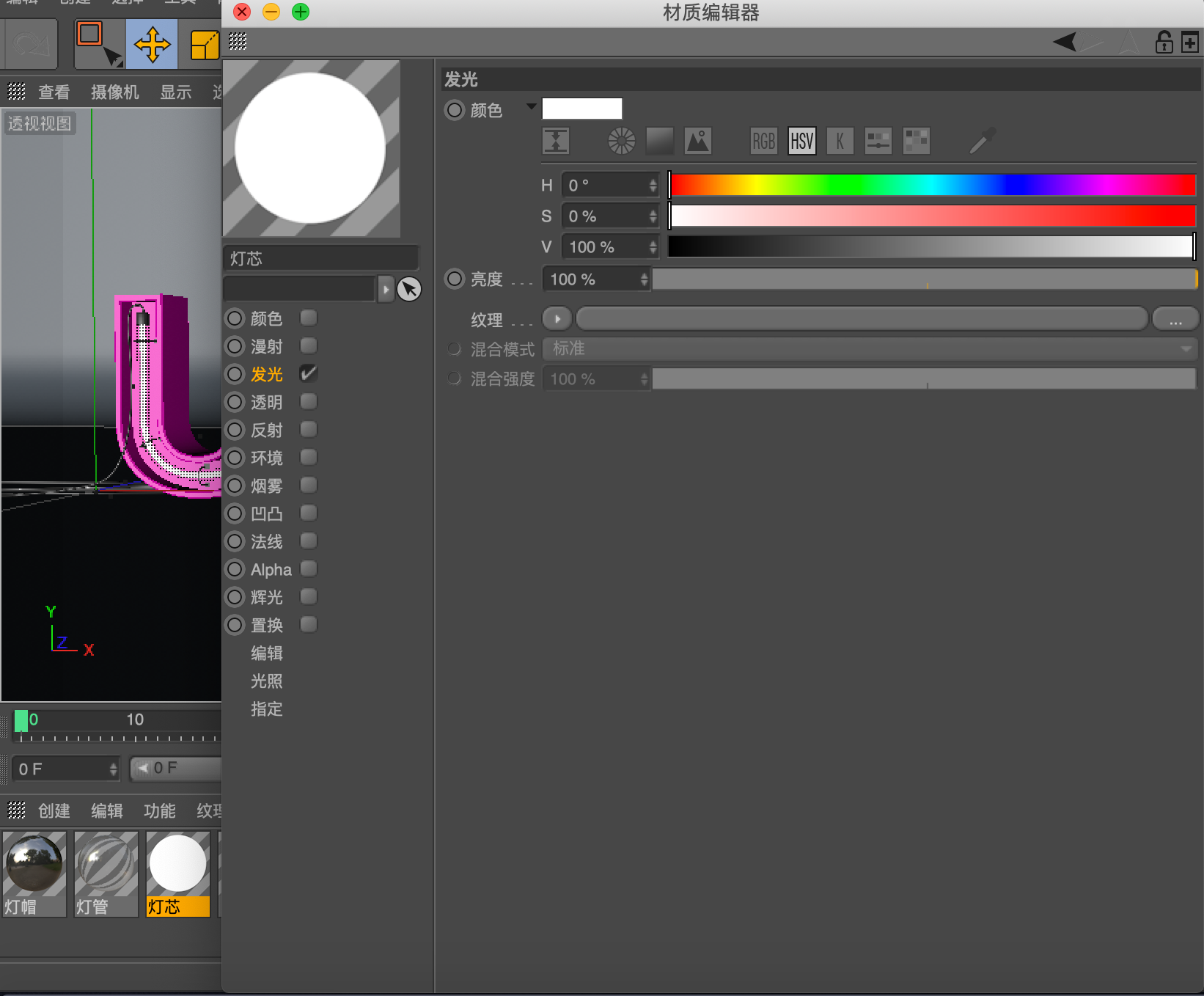
3、灯芯材质,只勾选发光通道;

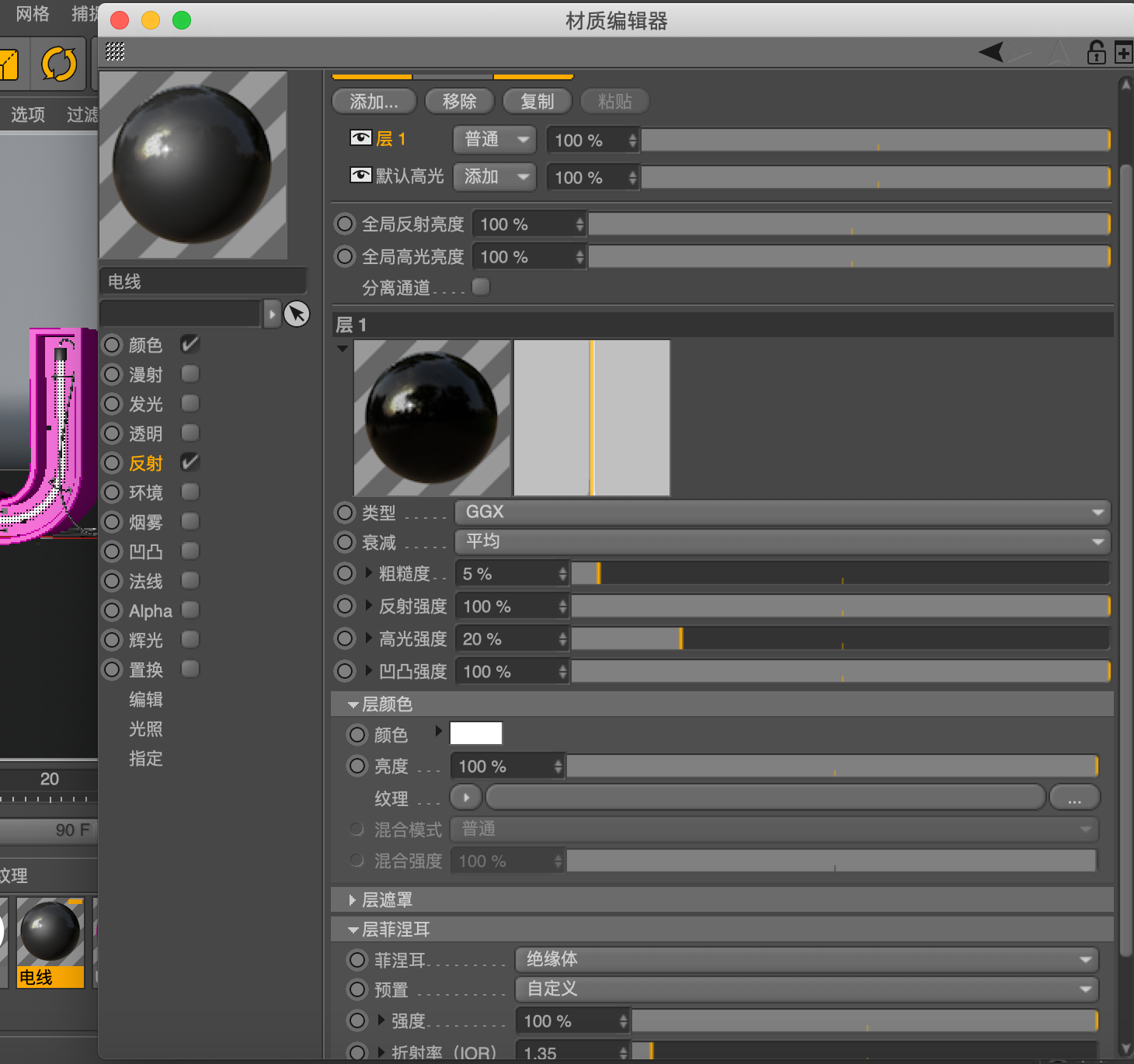
4、电线材质,反射添加GGX,层菲涅耳选择绝缘体,适当调节粗糙度;

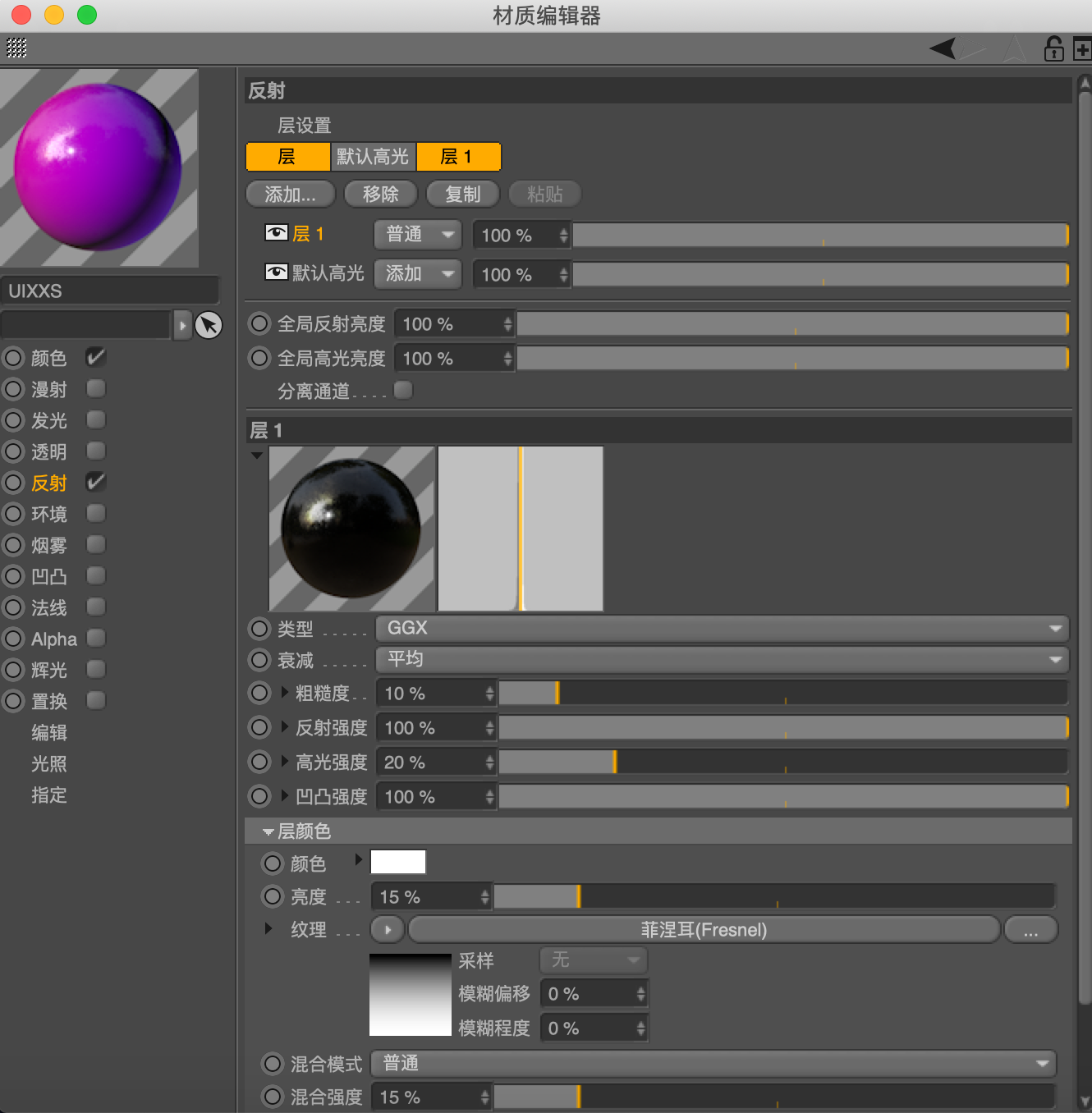
5、将五个字母文字整体编组,命名为“UIXXS”,新建材质球,颜色通道添加渐变,反射添加GGX,层颜色添加菲涅耳,分别调整亮度、混合强度、粗糙度的参数;

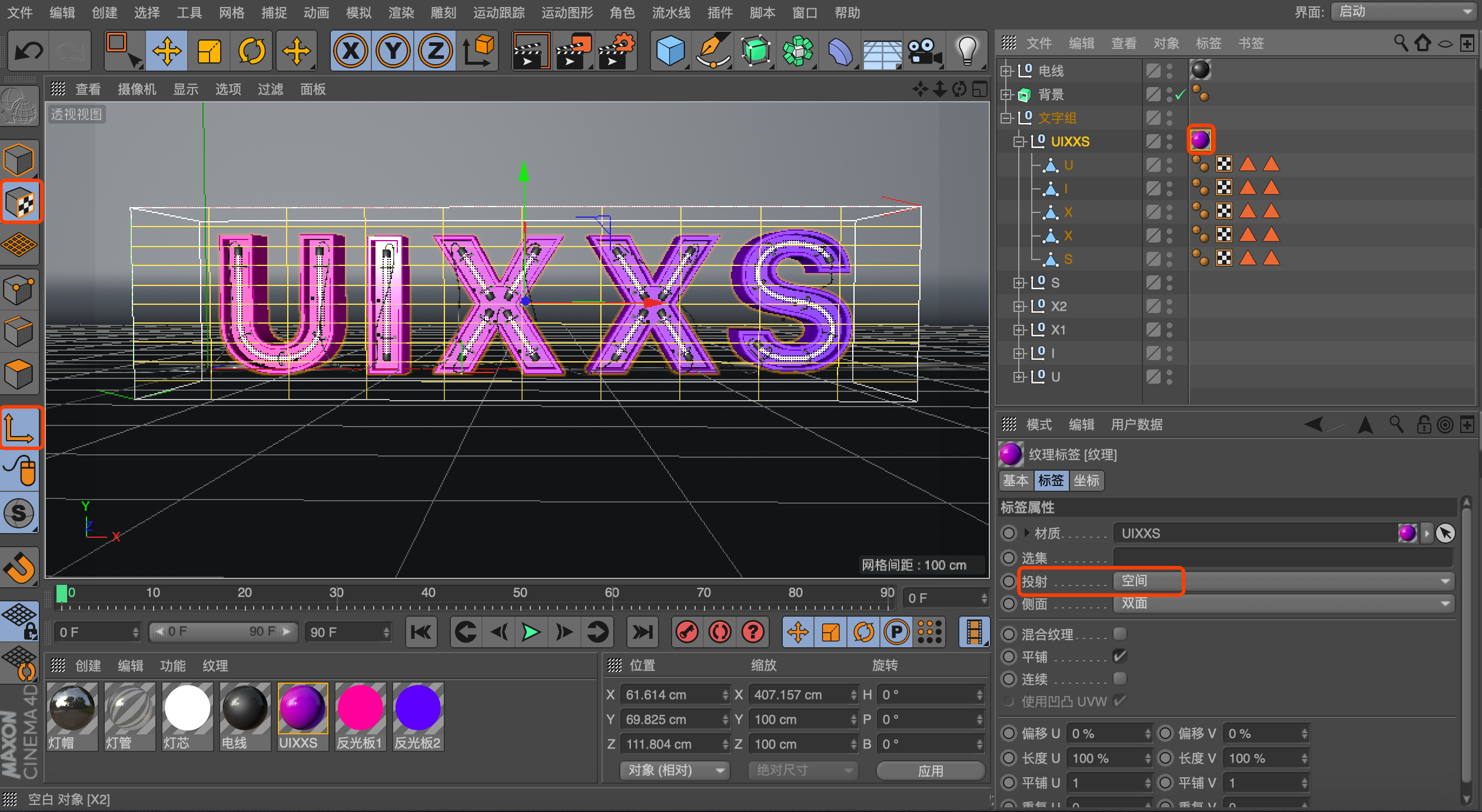
6、给文字整体添加材质球后,需要调整材质纹理,点击图层右侧的材质球,下方投射方式选择“空间”,切换“纹理模式”和“启用轴心”,调整纹理,调整完后切换回“模型模式”,关闭启用轴心即可;

7、新建两个材质球,只开启发光通道,修改颜色,作为反光板的材质备用;

三、灯光与渲染部分
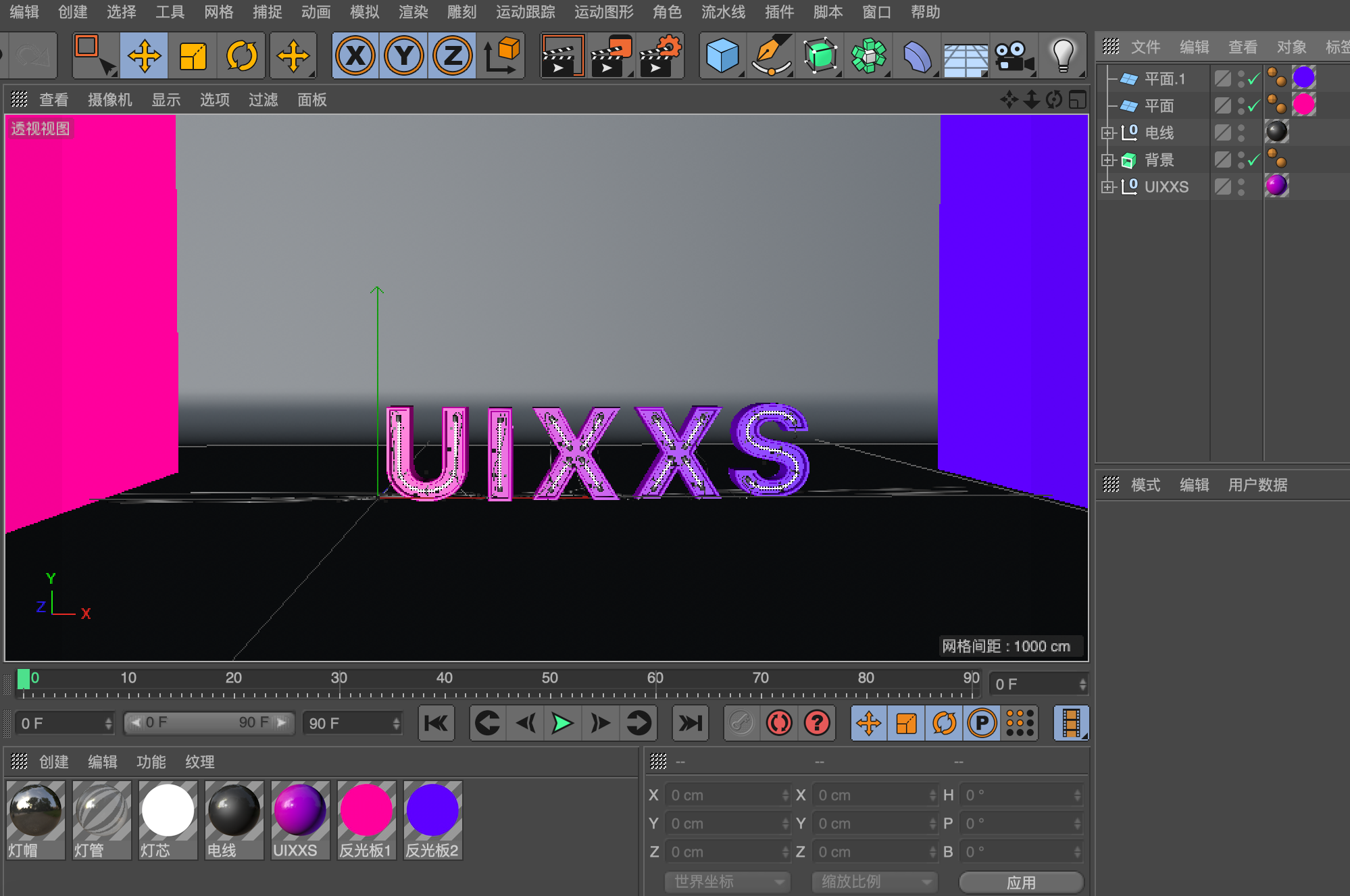
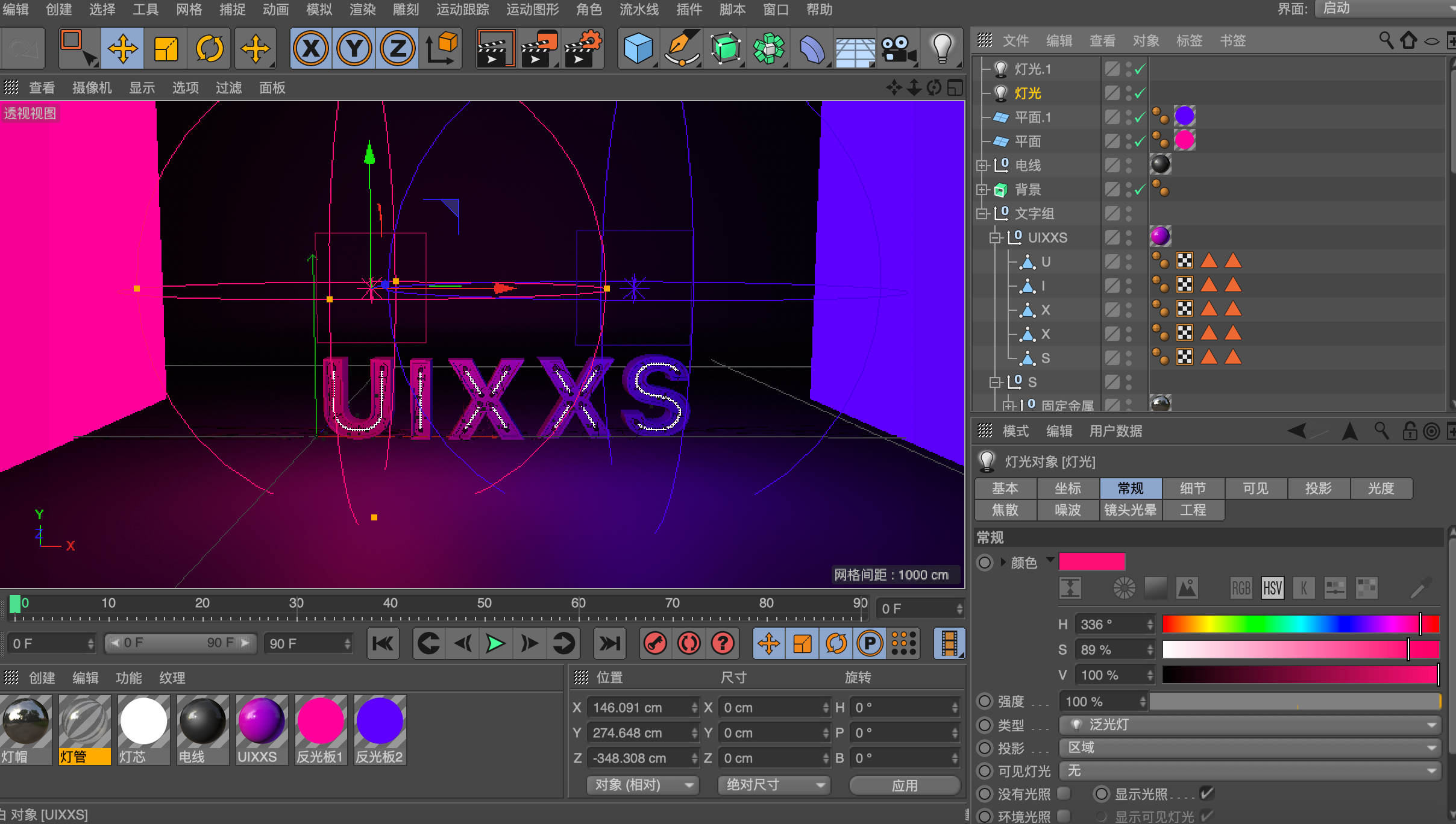
1、新建平面,作为反光板,放在主体的两侧,分别赋予材质;

2、新建两盏灯光,分别调整颜色,投影选择区域,在细节中选择衰减——平方倒数(物理精度);

3、找到合适的角度打摄像机,然后在渲染设置中添加全局光照,调整出图渲染参数后,进行渲染;
四、后期调整部分
将渲染得到的图导入PS中进行后期调节,最终的效果就出来啦~

我们还可以做出其它的效果~


今天的分享就到这里啦,各位童鞋们也动动小手去试试吧~


