UI设计培训 | 那些容易被忽视的空白页
UI设计培训像素妹儿在工作时通常会对内容齐全的页面进行设计,空白页常常容易被忽视。用户在初次体验产品的时候,第一印象非常重要,空白页不单单是视觉层面的问题,它能够让用户明确当前位置、判断当前出现了什么问题、该如何去处理,可以提高用户的留存率。
什么是空白页?
空白页也叫做空白状态、空页面,指的是APP或者网页上没有任何数据内容,或者页面出错、失败时所呈现的状态页面,与原本应跳转的页面不符。有人觉得,那空白页可以叫做404页面吗?其实是不太准确的,因为空白页不只是出错失败页面,还包含了正常无数据页面和数据加载中页面。
空白页出现的场景
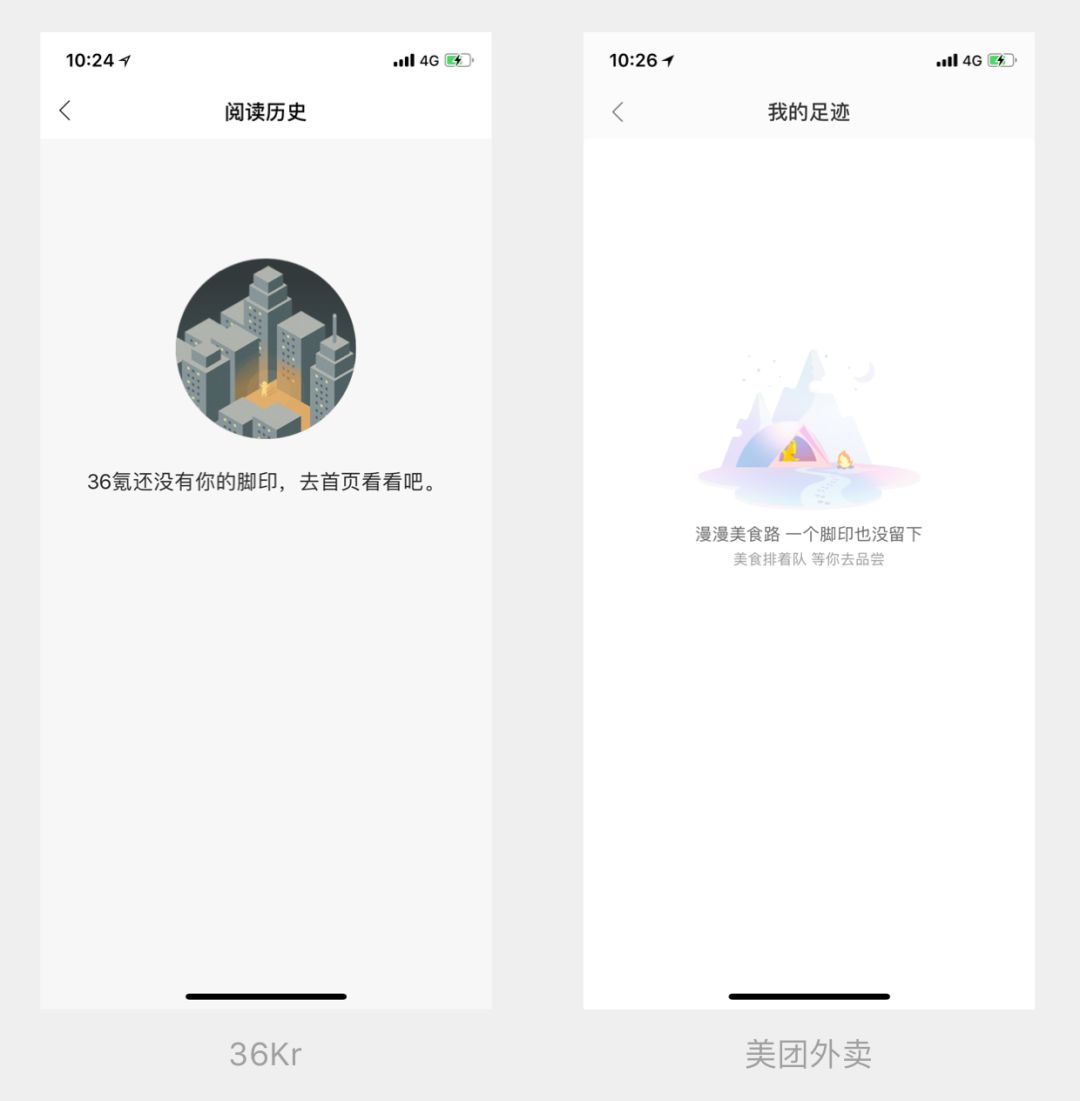
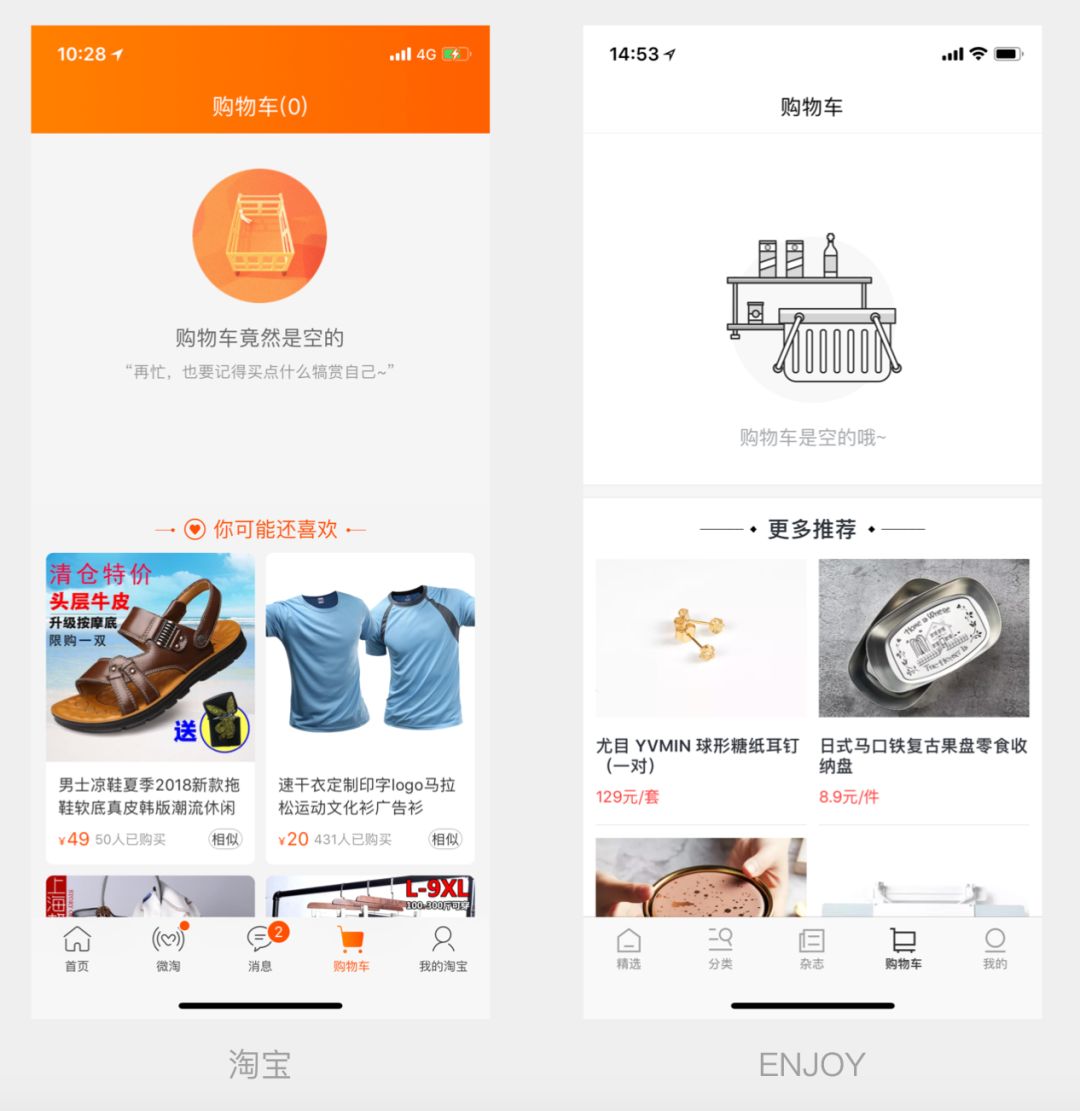
1、用户第一次体验产品的时候,比如初次登录是没有足迹、阅读历史数据的,购物车中也是没有商品的等等

2、用户清空了页面内容的时候,比如清空了邮箱中的邮件,结(shan)算(chu)了购物车中所有订单的时候

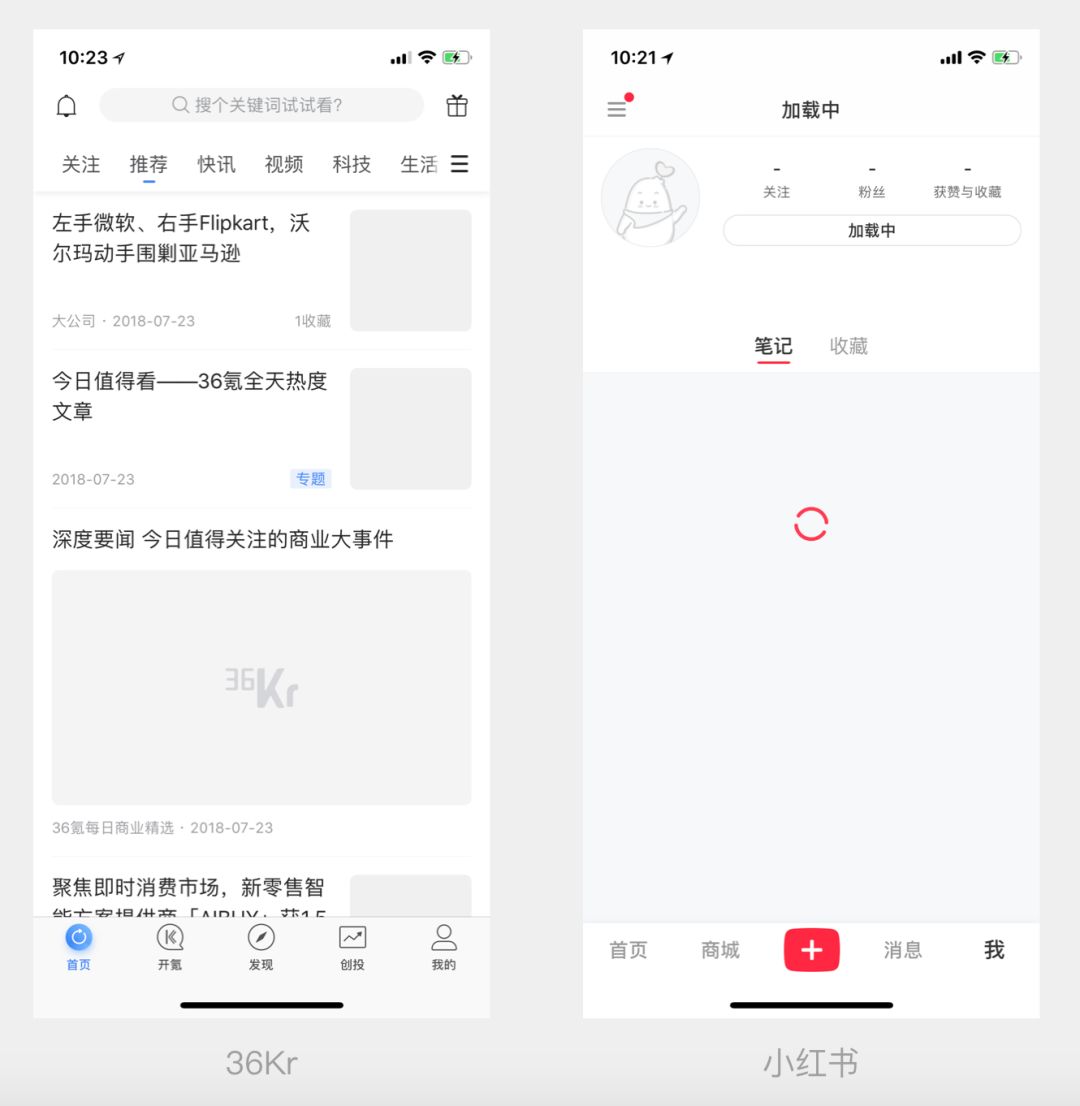
3、页面数据加载中页面,指的是页面数据还未完全读取完成,数据显示的不齐全

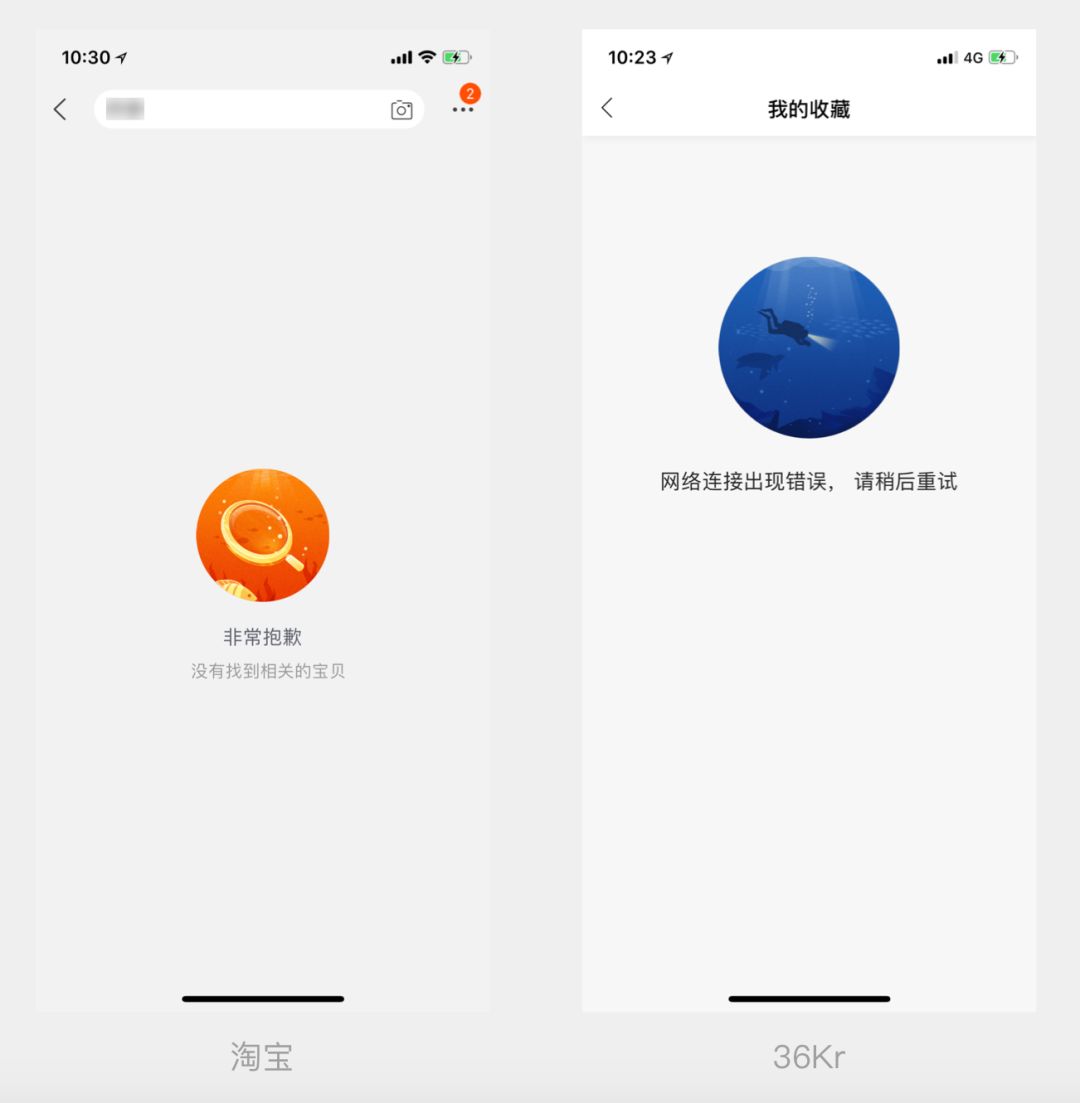
4、出错、失败、无结果页面,比如网络故障、搜索无结果、404页面等

空白页的作用
1、教育用户与产品说明
当用户面对一个空页面的时候,我们需要对用户进行指导说明,让他们明确当前所处状态,帮助建立心理预期。如果进入一个页面什么信息内容都没有,这样用户会迷茫不知所措,不知道是网络原因没加载出来还是产品故障或者是无内容,所以给用户设计一个空白页是很有必要的。
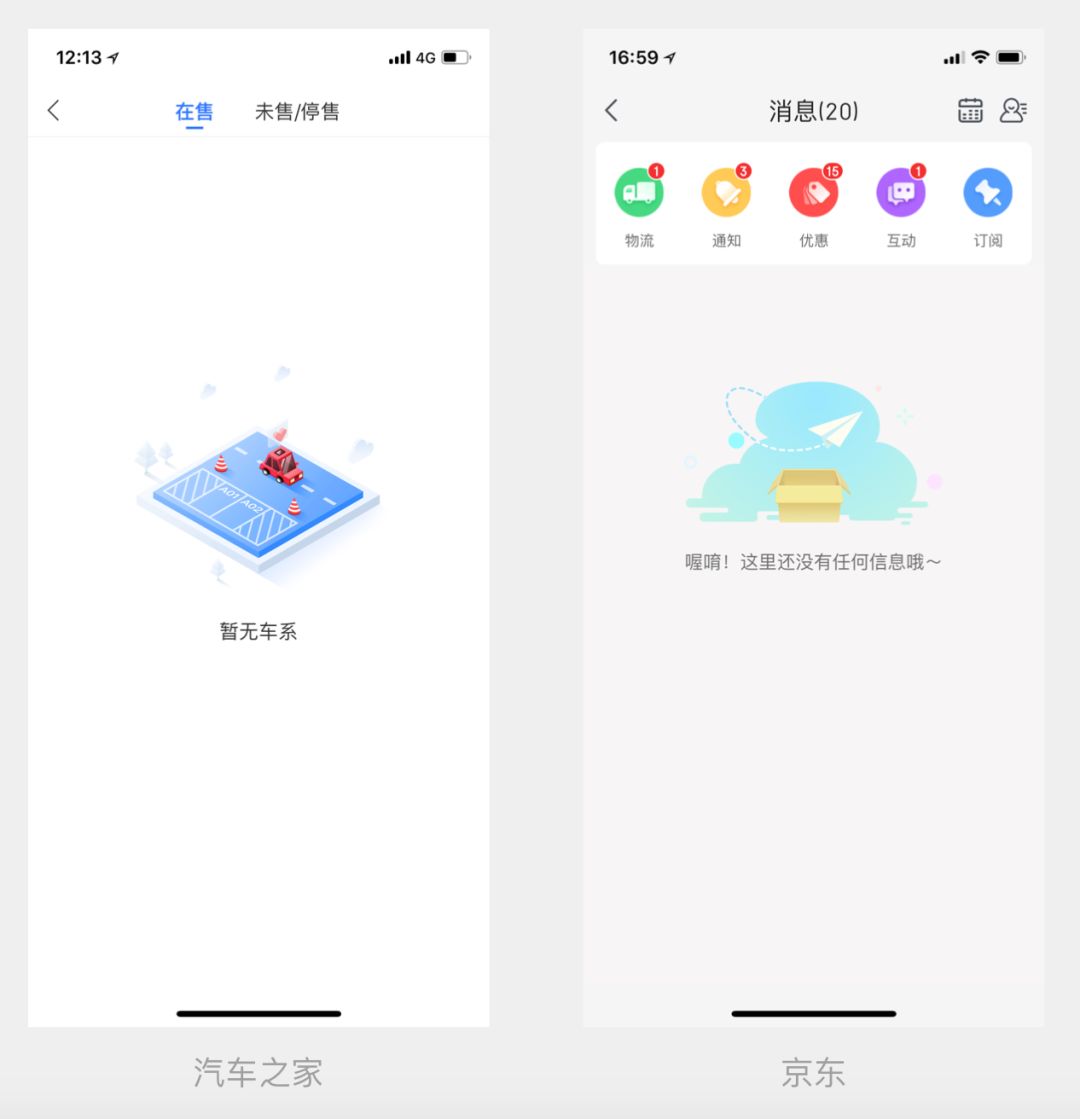
通常我们会通过图形+文字的形式进行表达,包括插画+文字、图标+文字等,一方面可以丰富视觉,另一方面表意明确。比如汽车之家,进入某个汽车品牌后,在售车系是空的,所以给用户一个提示性文案“暂无车系”,告知用户当前状态。右侧京东消息空白页,告诉用户目前是没有信息的,给到用户合适的反馈。

2、用情感化设计,表现产品的差异化、独特性
空白页除了展示当前页面状态,还可以用别样的设计手法,表达产品品牌独特的格调、气质,让用户觉得我们的产品与别的竞品是有差异的,目的是营造愉悦的舒适体验。
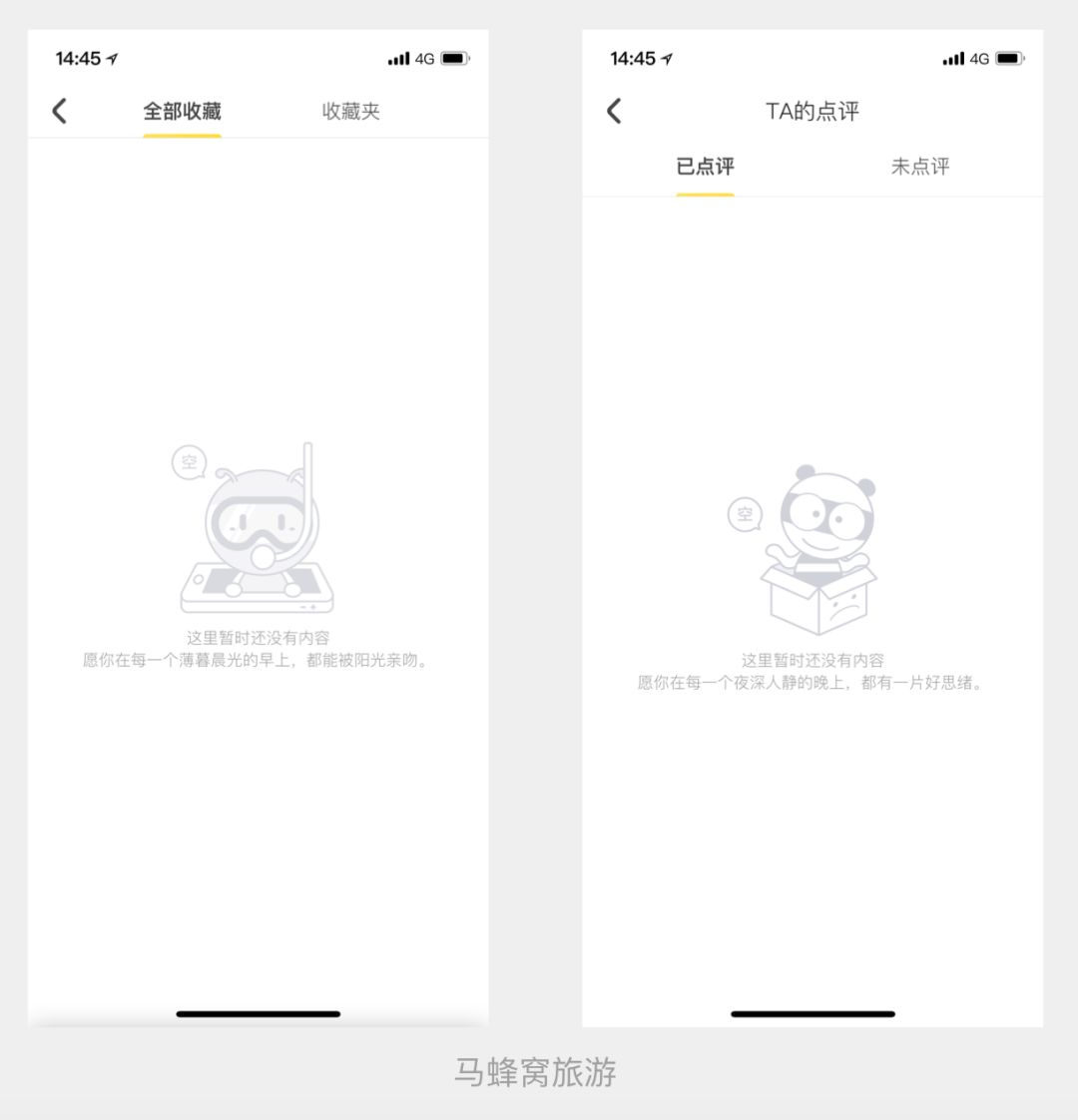
我们可以为产品增加一些俏皮、富有情感的文案,比用官方一些的文案要更容易拉近用户与产品的距离,便于建立情感链接。比如马蜂窝的收藏和点评页面,并没有用“你还没有收藏/你还没有写点评”,而是用了下图这种富有情感、积极正向的文案,既能说明当前页面状态,也能让用户感到如沐春风。

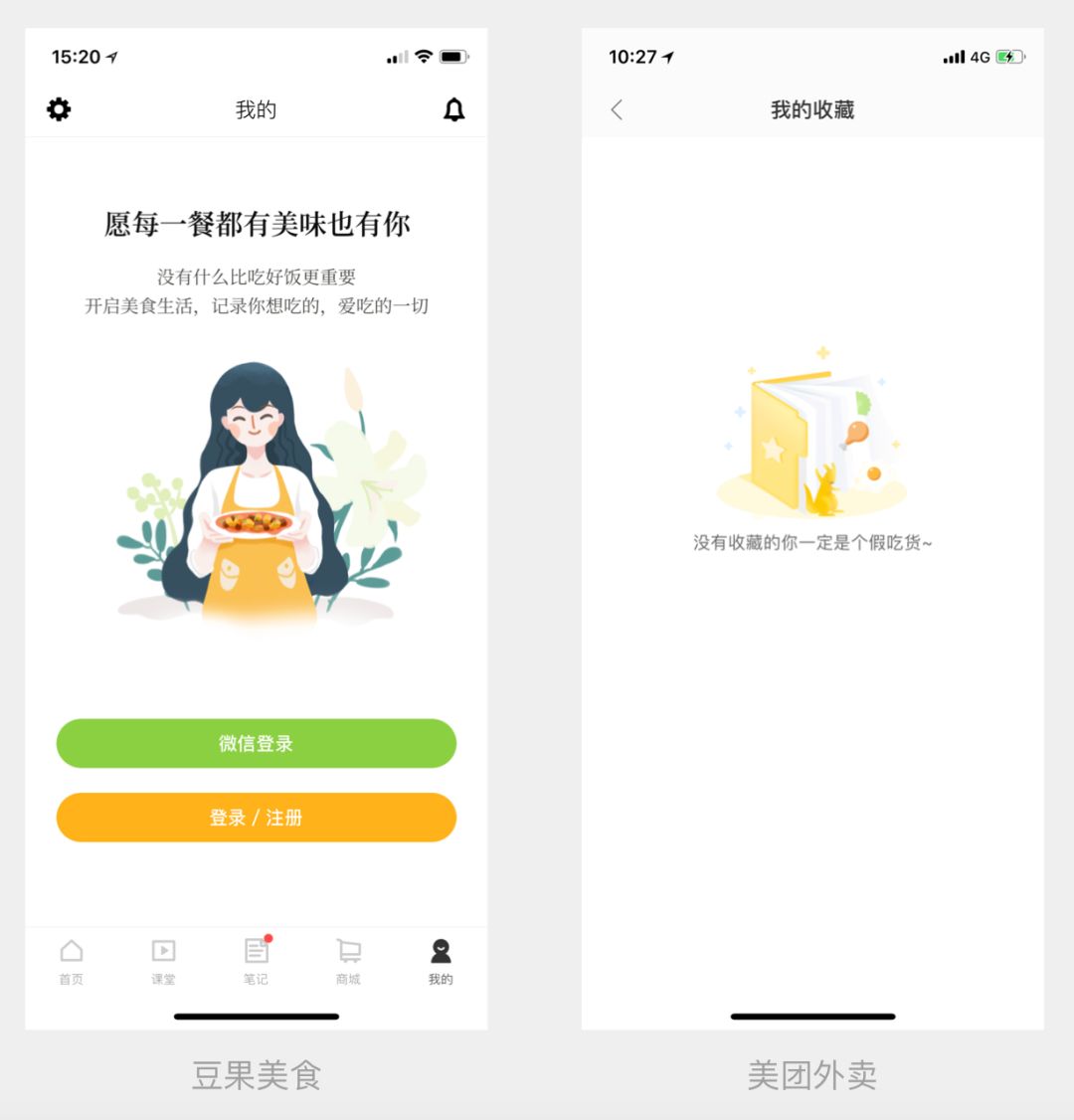
再如下图,豆果美食在未登录情况下的“我的”空白页,通过温馨的插画和文案让用户感受到了产品的关怀,增加好感。美团外卖的收藏空白页,“没有收藏的你一定是个假吃货~”这样的文案比“你还没有收藏”要更具有吸引力。

UI中国网页端,当页面没有加载成功的时候,会出来空白页,“小U妹心情不好,离家出走了”,用俏皮的文案让用户觉得很新奇,安抚用户因加载失败而产生的急躁情绪。

3、告诉用户解决方案并进行操作引导
当用户明确当前状态后,对于接下来如何操作可能不太了解,这时候产品需要给用户操作引导上的提示,告诉他们该怎么做。就像是新手体验一款游戏时,我们是需要系统给予合适的引导提示的,不然会迷茫没有头绪。
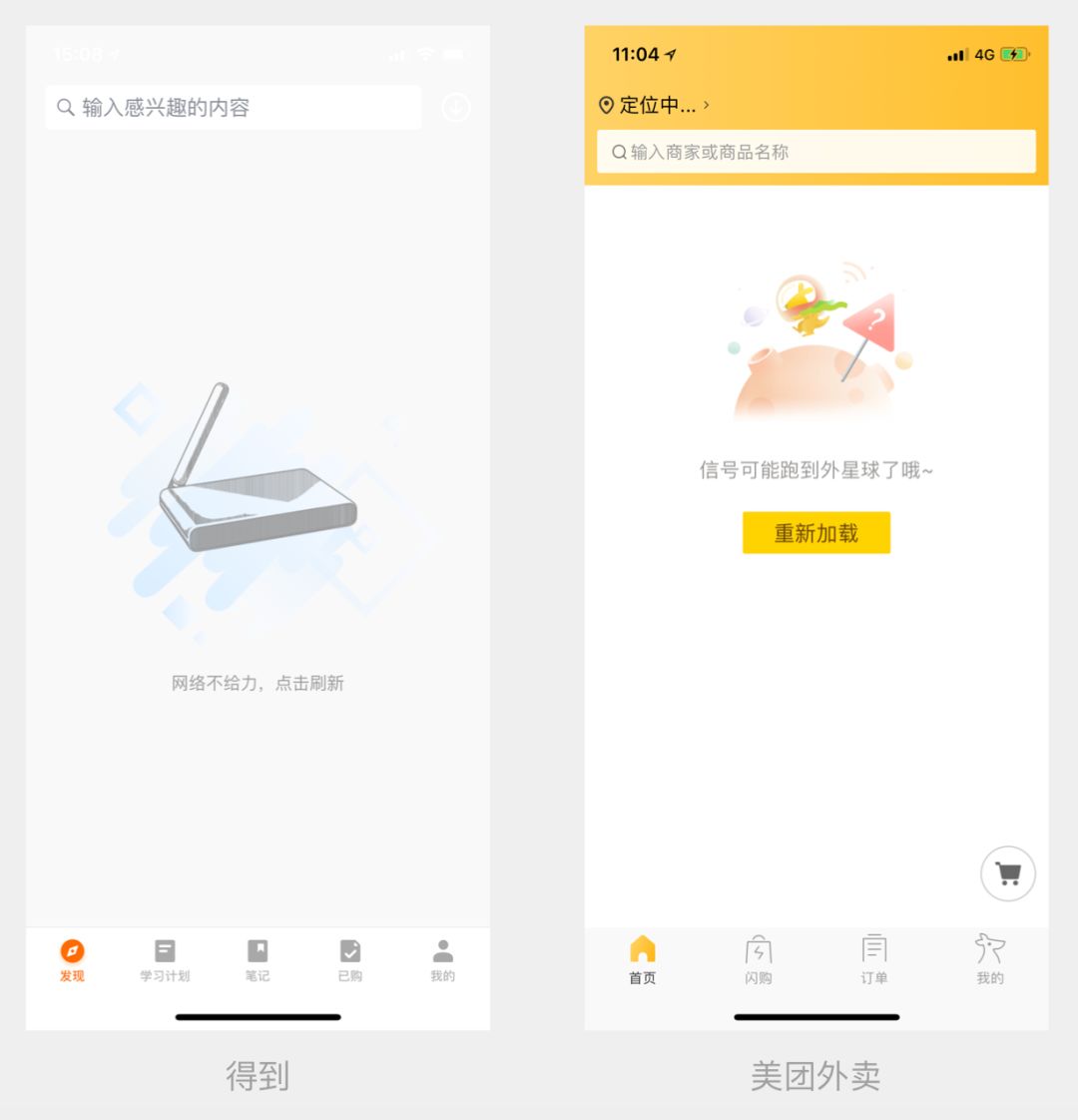
常用的做法是通过提示性说明文字和显而易见的操作按钮来进行引导提示。比如得到APP,通过提示性文字,告诉用户点击屏幕就可以刷新页面。美团外卖提供了一个直接明了的按钮,引导用户点击操作。

总结
空白页并不是什么也不做,我们不能给用户展示一个完全空白的页面,那样会让用户产生迷茫情绪。空白页的存在是很有必要的,它的意义在于为用户解释说明,引导用户行为。用户明确了当前状态、所处流程之后,才能更好地判断接下来的行为。所以不要忽视空白页的重要性,它是用户体验设计的一部分,注重每一个细节才不失为一款好的产品。


